
Përmbajtje
Ky artikull do t'ju tregojë se si të shtoni një vijë horizontale në HTML. Linja horizontale mund të përdoret për të ndarë përmbajtjen në sit. Kodi për krijimin e linjës është mjaft i thjeshtë. Sidoqoftë, në HTML 4.01, është e mundur të ndryshoni modelin e një linje duke përdorur komandat e brendshme. Në HTML5, do të duhet të përdorni CSS për të stiluar linjën.
Hapa
Metoda 1 nga 2: Puna në HTML 4.01
 1 Hapni një dokument ekzistues ose krijoni një dokument të ri HTML. Dokumentet HTML mund të redaktohen me një redaktues teksti siç është Notepad ose një redaktues i specializuar i kodit siç është Adobe Dreamweaver. Ndiqni këto hapa për të hapur një dokument HTML në programin e zgjedhur nga ju:
1 Hapni një dokument ekzistues ose krijoni një dokument të ri HTML. Dokumentet HTML mund të redaktohen me një redaktues teksti siç është Notepad ose një redaktues i specializuar i kodit siç është Adobe Dreamweaver. Ndiqni këto hapa për të hapur një dokument HTML në programin e zgjedhur nga ju: - Hapni Notepad ose një redaktues tjetër teksti / kodi.
- Hapni menunë Skedar.
- Klikoni mbi Hapur.
- Zgjidhni skedarin HTML.
- Klikoni mbi Hapur
 2 Zgjidhni vendin ku dëshironi të futni rreshtin. Lëvizni poshtë derisa të gjeni rreshtin mbi të cilin duhet të shfaqet rreshti, dhe pastaj lëvizni kursorin direkt në fillim të asaj rreshti duke klikuar në anën e majtë të asaj rreshti.
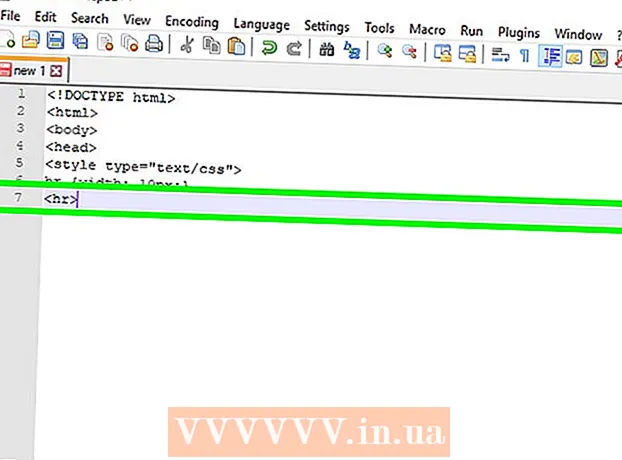
2 Zgjidhni vendin ku dëshironi të futni rreshtin. Lëvizni poshtë derisa të gjeni rreshtin mbi të cilin duhet të shfaqet rreshti, dhe pastaj lëvizni kursorin direkt në fillim të asaj rreshti duke klikuar në anën e majtë të asaj rreshti.  3 Shtoni një rresht bosh. Prekni dy herë ↵ Hynipër të lëvizur poshtë tekstin para të cilit dëshironi të futni një rresht, dhe pastaj vendoseni kursorin në një vijë të zbrazët.
3 Shtoni një rresht bosh. Prekni dy herë ↵ Hynipër të lëvizur poshtë tekstin para të cilit dëshironi të futni një rresht, dhe pastaj vendoseni kursorin në një vijë të zbrazët.  4 Shto etiketë hr>. Hyni hr> në hapësirën bosh në fillim të rreshtit. Etiketë hr> ju lejon të vizatoni një vijë horizontale në të gjithë faqen.
4 Shto etiketë hr>. Hyni hr> në hapësirën bosh në fillim të rreshtit. Etiketë hr> ju lejon të vizatoni një vijë horizontale në të gjithë faqen.  5 Zhvendoseni kursorin pas etiketës "hr" në një rresht të ri duke shtypur ↵ Hyni. Tani etiketa hr> duhet të jetë në një linjë të veçantë.
5 Zhvendoseni kursorin pas etiketës "hr" në një rresht të ri duke shtypur ↵ Hyni. Tani etiketa hr> duhet të jetë në një linjë të veçantë.  6 Shtoni atribute në vijën horizontale (opsionale). Shtoni atribute të tilla si gjatësia, trashësia, ngjyra dhe shtrirja. Mbyllini ato në mbajtëse kaçurrelësh menjëherë pas "hr". Për të shtuar atribute të shumta, ndani ato me një hapësirë.
6 Shtoni atribute në vijën horizontale (opsionale). Shtoni atribute të tilla si gjatësia, trashësia, ngjyra dhe shtrirja. Mbyllini ato në mbajtëse kaçurrelësh menjëherë pas "hr". Për të shtuar atribute të shumta, ndani ato me një hapësirë. - Hyni hr size = "#">për të ndryshuar trashësinë e vijës. Zëvendësoni "#" me një vlerë numerike të trashësisë (për shembull, madhësia = "10").
- Hyni hr width = "#">për të ndryshuar gjerësinë e vijës. Zëvendësoni "#" me numrin e pikselave ose një përqindje të gjerësisë së faqes (për shembull, width = "200" ose width = "75%").
- Hyni hr color = "#">për të ndryshuar ngjyrën e rreshtit. Zëvendësoni "#" me emrin e ngjyrës ose kodin e saj heksadecimal (për shembull, ngjyra = "e kuqe" ose ngjyra = "# FF0000").
- Hyni hr align = "#">për të rreshtuar vijën. Zëvendësoni "#" me "djathtas" (djathtas), "majtas" (majtas), ose "qendër" (qendër) (për shembull, hr width = "50%" align = "center">).
 7 Ruani skedarin HTML. Për të ruajtur një skedar teksti si një dokument HTML, duhet të ndryshoni shtesën e skedarit (.txt, .docx) në ".html". Ndiqni këto hapa për të ruajtur dokumentin tuaj HTML:
7 Ruani skedarin HTML. Për të ruajtur një skedar teksti si një dokument HTML, duhet të ndryshoni shtesën e skedarit (.txt, .docx) në ".html". Ndiqni këto hapa për të ruajtur dokumentin tuaj HTML: - Hapni menunë Skedar.
- Klikoni mbi Ruaj si.
- Vendosni një emër për skedarin në fushën Emri i skedarit.
- Shto .html pas emrit të skedarit.
- Klikoni mbi Ruaj.
 8 Kontrolloni dokumentin tuaj HTML. Për të kontrolluar skedarin HTML, klikoni me të djathtën mbi të dhe zgjidhni Open With. Pastaj zgjidhni shfletuesin tuaj të internetit. Një vijë e fortë duhet të shfaqet aty ku keni futur etiketën "hr". Kodi HTML do të duket diçka si kjo:
8 Kontrolloni dokumentin tuaj HTML. Për të kontrolluar skedarin HTML, klikoni me të djathtën mbi të dhe zgjidhni Open With. Pastaj zgjidhni shfletuesin tuaj të internetit. Një vijë e fortë duhet të shfaqet aty ku keni futur etiketën "hr". Kodi HTML do të duket diçka si kjo: ! DOCTYPE html> html> body> h1> Heading / h1> hr size = "6" width = "50%" align = "left" color = "green"> p1> Kjo linjë duhet të ndahet nga titulli me një vijë . / P1> / body> / html>
Metoda 2 nga 2: Puna në CSS / HTML5
 1 Hapni një dokument ekzistues ose krijoni një dokument të ri HTML. Dokumentet HTML mund të redaktohen me një redaktues teksti siç është Notepad ose një redaktues i specializuar i kodit siç është Adobe Dreamweaver. Ndiqni këto hapa për të hapur një dokument HTML në programin e zgjedhur nga ju:
1 Hapni një dokument ekzistues ose krijoni një dokument të ri HTML. Dokumentet HTML mund të redaktohen me një redaktues teksti siç është Notepad ose një redaktues i specializuar i kodit siç është Adobe Dreamweaver. Ndiqni këto hapa për të hapur një dokument HTML në programin e zgjedhur nga ju: - Hapni Notepad ose një redaktues tjetër teksti / kodi.
- Hapni menunë Skedar.
- Klikoni mbi Hapur.
- Zgjidhni skedarin HTML.
- Klikoni mbi Hapur
 2 Shtoni një titull në dokumentin tuaj HTML. Nëse dokumenti juaj HTML nuk ka një titull, ndiqni këto hapa për të shtuar një. Titulli duhet të shkojë pas etiketës html> dhe para etiketës body>.
2 Shtoni një titull në dokumentin tuaj HTML. Nëse dokumenti juaj HTML nuk ka një titull, ndiqni këto hapa për të shtuar një. Titulli duhet të shkojë pas etiketës html> dhe para etiketës body>. - Hyni kokë> në krye të dokumentit.
- Prekni dy herë ↵ Hynipër të shtuar dy rreshta të rinj.
- Hyni / kokë>për të mbyllur titullin.
 3 Hyni style type = "text / css"> brenda kokës. Etiketa e stilit vendoset midis dy etiketave të titullit për të krijuar një vend ku mund të përdorni CSS për të modifikuar modelin HTML.
3 Hyni style type = "text / css"> brenda kokës. Etiketa e stilit vendoset midis dy etiketave të titullit për të krijuar një vend ku mund të përdorni CSS për të modifikuar modelin HTML. - Përndryshe, mund të përdorni një fletë stili të jashtëm. Lexo artikullin "Si të futni një skedar CSS në HTML»Për të mësuar se si të lidhni një skedar të jashtëm CSS me një skedar HTML.
 4 Hyni ora {. Kjo është etiketa CSS për stilimin e vijës horizontale. Shtojeni atë pas etiketës "style" në kokën tuaj ose skedarin e jashtëm CSS.
4 Hyni ora {. Kjo është etiketa CSS për stilimin e vijës horizontale. Shtojeni atë pas etiketës "style" në kokën tuaj ose skedarin e jashtëm CSS.  5 Shtoni stile CSS për etiketën hr>. Ato duhet të vijnë pas etiketës "hr {". Një vijë horizontale mund të stilohet në mënyra të ndryshme. Më poshtë janë disa prej tyre.
5 Shtoni stile CSS për etiketën hr>. Ato duhet të vijnë pas etiketës "hr {". Një vijë horizontale mund të stilohet në mënyra të ndryshme. Më poshtë janë disa prej tyre. - Hyni gjerësia: ## px;për të rregulluar gjerësinë e linjës. Zëvendësoni "##" me gjerësinë e vijës në pixel. Në vend të pikselëve (px), mund të përdorni një përqindje (%).
- Hyni lartësia: ## px;për të rregulluar peshën e linjës. Zëvendësoni "##" me gjerësinë e vijës në pixel.
- Hyni ngjyrë e sfondit: ##;për të specifikuar ngjyrën e rreshtit. Zëvendësoni "##" me një ngjyrë ose hash (#) të ndjekur nga një kod ngjyra heksadecimal.
- Hyni margjina-djathtas: ## px;për të specifikuar numrin e pikselave nga skaji i djathtë. Zëvendësoni "##" me një numër numerik pikselësh ose kodin "auto". Futni "auto" për të rreshtuar vijën në të majtë ose në qendër.
- Hyni margjina-majtas: ## px;për të specifikuar numrin e pikselave nga skaji i majtë. Zëvendësoni "##" me një numër numerik pikselësh ose kodin "auto". Futni "auto" për të rreshtuar vijën në të djathtë ose në qendër.
- Hyni margjina-krye: ## px; për të specifikuar mbushjen e sipërme për linjën. Zëvendësoni "##" me një numër që korrespondon me mbushjen në pixel.
- Hyni margjina-poshtë: ## px;për të specifikuar mbushjen e poshtme për linjën. Zëvendësoni "##" me një numër që korrespondon me mbushjen në pixel.
- Hyni gjerësia e kufirit: ## px;për të nxjerrë një kuti rreth vijës (sipas dëshirës). Zëvendësoni "##" me një numër që korrespondon me gjerësinë e kufirit në pixel.
- Hyni kufiri-ngjyra: ##;për të specifikuar ngjyrën e kufirit (opsionale). Zëvendësoni "##" me një emër ngjyrash ose hash (#) e ndjekur nga një kod ngjyra heksadecimal.
 6 Hyni } pas atributeve të stilit për të përfunduar stilimin për etiketën hr>.
6 Hyni } pas atributeve të stilit për të përfunduar stilimin për etiketën hr>. 7 Hyni hr> kudo në trupin e dokumentit HTML për të shtuar një vijë horizontale. Cilësimet e stilit CSS do të aplikohen sa herë që përdorni etiketën hr> në dokumentin tuaj HTML. Kodi juaj duhet të duket diçka si kjo:
7 Hyni hr> kudo në trupin e dokumentit HTML për të shtuar një vijë horizontale. Cilësimet e stilit CSS do të aplikohen sa herë që përdorni etiketën hr> në dokumentin tuaj HTML. Kodi juaj duhet të duket diçka si kjo: ! DOCTYPE html> html> kokë> style type = "text / css"> orë {gjerësi: 50%; lartësia: 20px; sfond-ngjyra: e kuqe; margjina-djathtas: auto; margjina-majtas: auto; margjina-krye: 5px; margjina-poshtë: 5px; gjerësia e kufirit: 2px; kufiri-ngjyra: jeshile; } / style> / head> body> h1> Titulli / h1> hr> p1> Kjo linjë duhet të ndahet nga titulli me një vijë horizontale / p1> / body> / html>