
Përmbajtje
Notepad është një nga redaktuesit e tekstit që mund të përdoret për të krijuar një dokument Cascading Style Sheet (CSS). Pasi të krijoni një skedar CSS në Notepad, mund ta lidhni atë me një faqe në internet në mënyrë që përmbajtja e faqes në internet të formatohet me fletën tuaj të stilit.
Hapa
 1 Hapni programin Notepad.
1 Hapni programin Notepad.- 2Kopjoni kodin e mëposhtëm:
@charset "utf-8"; / * Dokumenti CSS * // * Përcaktoni ngjyrën e elementit të trupit * / trupin {sfondi: # FFFFFF;} / * Ky seksion është për lidhjet * / a: link { pesha-font: normale; ngjyra: Navy} a: vizituar {font-weight: normal; ngjyra: E gjelbër;} a: rri pezull {font-weight: bold; ngjyra: e kuqe; font-variant: small-caps;} / * Ky seksion është për një seksion paragrafi * / p {font-style: italic; font-size: 18px;} blu {ngjyra: # 0000FF;} / * Ky seksion është për kufirin e zi të imazhit. * / img {border-color: # 000000; kufiri: i trashë; i stilit të kufirit: kurriz;}
# Ngjiteni kodin nga "Hapi 2" në Notepad.

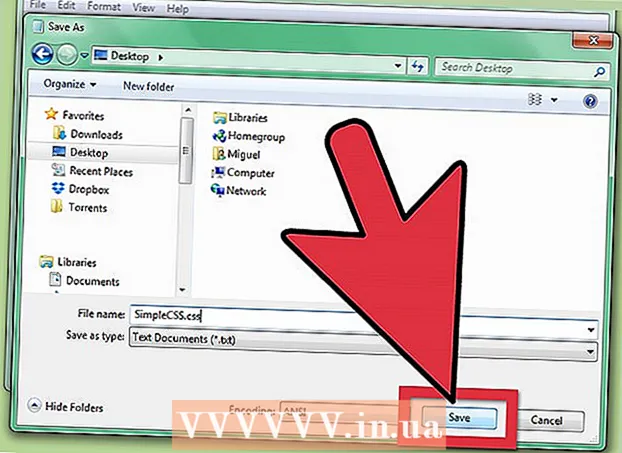
 1 Ruani skedarin në Notepad. Ruajeni atë nën emrin "SimpleCSS.css" duke klikuar butonin "File" dhe duke zgjedhur komandën "Save". Pasi të klikoni butonin "Ruaj", do të shfaqet kutia e dialogut "Ruaj si".
1 Ruani skedarin në Notepad. Ruajeni atë nën emrin "SimpleCSS.css" duke klikuar butonin "File" dhe duke zgjedhur komandën "Save". Pasi të klikoni butonin "Ruaj", do të shfaqet kutia e dialogut "Ruaj si".  2 Emërtoni skedarin tuaj CSS. Shkruani "SimpleCSS.css" ose ndonjë emër në kutinë e tekstit "Emri i skedarit" me një shtrirje ".css".
2 Emërtoni skedarin tuaj CSS. Shkruani "SimpleCSS.css" ose ndonjë emër në kutinë e tekstit "Emri i skedarit" me një shtrirje ".css".  3 Klikoni në butonin "Ruaj".
3 Klikoni në butonin "Ruaj". 4 Ajo është bërë!
4 Ajo është bërë!
Këshilla
- Ruajeni skedarin e Notepad -it vetëm si tekst (ndonjëherë mund ta quani Text Document ose ASCII) dhe jepini shtesën ".css".
- Kodi që kemi shkruar këtu është vetëm një shembull për t'ju treguar se si të krijoni një skedar bazë CSS duke përdorur Notepad për të manipuluar elementët e tij HTML në faqen tonë të internetit të mostrës të shfaqur në seksionin Hyrje. Ju mund të ndryshoni kodimin tonë CSS, megjithatë, si dëshironi të formatoni stilet dhe pamjen e faqeve të internetit.
- Mos harroni të vendosni dokumentin e ruajtur CSS në të njëjtën dosje me dokumentet tuaja HTML ku keni krijuar faqet tuaja të internetit.
- Pasi të keni krijuar dokumentin tuaj CSS, mund t'ju duhet të bëni hapin tjetër; domethënë, lidhni një dokument dhe një faqe në internet. Ju lutemi shikoni artikujt përkatës për ta bërë këtë.
Gjërat që Ju Duhen
- Kompjuter
- Programi i shënimeve
- Shfletues interneti