Autor:
Virginia Floyd
Data E Krijimit:
9 Gusht 2021
Datën E Azhurnimit:
1 Korrik 2024

Përmbajtje
- Hapa
- Pjesa 1 nga 2: Mësoni Bazat e HTML
- Pjesa 2 nga 2: HTML e avancuar
- Këshilla
- Paralajmërimet
- Cfare te nevojitet
HTML është e shkurtër për anglisht Gjuha e shënimit të Hyper Text (gjuha e shënjimit të hipertekstit). Ky është kodi, ose gjuha, në të cilën krijohet shënimi bazë i faqeve. Mësimi mund të duket i frikshëm nëse nuk keni programuar kurrë, por në realitet gjithçka që ju nevojitet për të filluar është një redaktues bazë teksti dhe një shfletues interneti. Ju madje mund të njihni disa shembuj të shënjimit HTML që keni hasur në forume të internetit, faqe të personalizuara ose artikuj të wikiHow. HTML është një mjet i dobishëm për çdo përdorues të internetit dhe mësimi i bazave do të marrë më pak kohë nga sa mendoni.
Hapa
Pjesa 1 nga 2: Mësoni Bazat e HTML
 1 Hapni një dokument HTML. Shumica e redaktuesve të tekstit (Notepad ose Notepad ++ për Windows, TextEdit për Mac, gedit për GNU / Linux) mund të përdoren për të gjeneruar skedarë HTML. Krijoni një dokument të ri dhe ruajeni atë duke përdorur Skedarin → Ruaje Si në Formatin e Faqes së Uebit, ose ndrysho shtesën e skedarit në .html ose .htm në vend të .doc, .rtf ose një shtese tjetër.
1 Hapni një dokument HTML. Shumica e redaktuesve të tekstit (Notepad ose Notepad ++ për Windows, TextEdit për Mac, gedit për GNU / Linux) mund të përdoren për të gjeneruar skedarë HTML. Krijoni një dokument të ri dhe ruajeni atë duke përdorur Skedarin → Ruaje Si në Formatin e Faqes së Uebit, ose ndrysho shtesën e skedarit në .html ose .htm në vend të .doc, .rtf ose një shtese tjetër. - Ju mund të merrni një paralajmërim se skedari do të ruhet si "tekst i thjeshtë" në vend të formatit RTF, ose se formatimi dhe imazhet nuk do të ruhen. Kjo është mirë; për HTML këto opsione nuk janë të nevojshme.
 2 Hapni skedarin e krijuar në një shfletues. Ruani skedarin bosh, gjeni atë në kompjuterin tuaj dhe klikoni dy herë për ta hapur atë. Një faqe bosh duhet të hapet në shfletues. Nëse jo, tërhiqeni skedarin në shiritin e adresave të shfletuesit tuaj. Ndërsa redaktoni skedarin HTML, mund ta rifreskoni këtë faqe për të parë ndryshimet.
2 Hapni skedarin e krijuar në një shfletues. Ruani skedarin bosh, gjeni atë në kompjuterin tuaj dhe klikoni dy herë për ta hapur atë. Një faqe bosh duhet të hapet në shfletues. Nëse jo, tërhiqeni skedarin në shiritin e adresave të shfletuesit tuaj. Ndërsa redaktoni skedarin HTML, mund ta rifreskoni këtë faqe për të parë ndryshimet. - Ju lutemi vini re se në këtë mënyrë ju nuk po krijoni një faqe në internet në internet. Njerëzit e tjerë nuk do të kenë qasje në këtë faqe dhe nuk keni nevojë për lidhje interneti për të testuar faqen tuaj lokale. Shfletuesi thjesht interpreton kodin HTML, duke e "lexuar" si të ishte një faqe në internet.
 3 Kuptoni se çfarë janë etiketat e shënjimit. Ndryshe nga teksti i zakonshëm, etiketat nuk shfaqen në faqe. Në vend të kësaj, ata i tregojnë shfletuesit se si të shfaqë faqen dhe përmbajtjen e saj. Etiketa "hapje" përmban udhëzime. Për shembull, mund t'i tregojë shfletuesit se teksti duhet të shfaqet si e guximshme... Gjithashtu ka nevojë për një etiketë "fund" për të treguar shfletuesin ku përfundon udhëzimi. Në këtë shembull, teksti midis etiketave të fillimit dhe mbarimit do të shfaqet me shkronja të zeza. Etiketat shkruhen brenda shenjave të pabarabarta, por etiketa përfundimtare fillon me një pjerrësi përpara.
3 Kuptoni se çfarë janë etiketat e shënjimit. Ndryshe nga teksti i zakonshëm, etiketat nuk shfaqen në faqe. Në vend të kësaj, ata i tregojnë shfletuesit se si të shfaqë faqen dhe përmbajtjen e saj. Etiketa "hapje" përmban udhëzime. Për shembull, mund t'i tregojë shfletuesit se teksti duhet të shfaqet si e guximshme... Gjithashtu ka nevojë për një etiketë "fund" për të treguar shfletuesin ku përfundon udhëzimi. Në këtë shembull, teksti midis etiketave të fillimit dhe mbarimit do të shfaqet me shkronja të zeza. Etiketat shkruhen brenda shenjave të pabarabarta, por etiketa përfundimtare fillon me një pjerrësi përpara. - Etiketa e hapjes shkruhet midis shenjave të pabarazisë: etiketa e hapjes>
- Në etiketën mbyllëse, një skaj i përparmë vendoset para përshkrimit të etiketës (emri): /etiketa e fundit>
- Lexoni për të mësuar se si përdoren etiketat e ndryshme. Për këtë hap, ju vetëm duhet të mbani mend formatin e regjistrimit. Etiketat shkruhen midis shenjave të pabarazisë:> dhe />
- Në disa mësime, etiketat HTML quhen elemente, dhe teksti midis etiketave të hapjes dhe mbylljes quhet përmbajtje elementesh.
 4 Shkruani etiketën html> në redaktues. Çdo skedar HTML duhet të fillojë me një etiketë html> dhe përfundon me një etiketë / html>... Këto etiketa i tregojnë shfletuesit se e gjithë përmbajtja midis etiketave është në HTML. Shtoni këto etiketa në dokumentin tuaj:
4 Shkruani etiketën html> në redaktues. Çdo skedar HTML duhet të fillojë me një etiketë html> dhe përfundon me një etiketë / html>... Këto etiketa i tregojnë shfletuesit se e gjithë përmbajtja midis etiketave është në HTML. Shtoni këto etiketa në dokumentin tuaj: - Shpesh skedarët HTML fillojnë me linjën ! DOCTYPE html>që do të thotë se shfletuesit duhet të njohin të gjithë skedarin si HTML. Kjo linjë nuk është e nevojshme, por mund t'ju ndihmojë të zgjidhni problemet e pajtueshmërisë.
- Dial html> në krye të dokumentit.
- Shtypni Enter ose Return disa herë për të krijuar rreshta të shumtë bosh, pastaj shtypni / html>
- mos harroni se e gjitha kodi që do të krijoni në këtë artikull do të duhet të shkruhet midis këtyre dy etiketave.
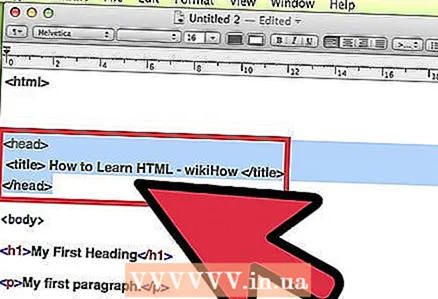
 5 Krijoni një kokë> seksion në skedar. Midis etiketave html> dhe / html>, krijoni një etiketë hapëse kokë> dhe etiketën e mbylljes / kokë>... Shtoni disa rreshta bosh mes tyre. Përmbajtja e shkruar midis etiketave head> dhe / head> nuk shfaqet në vetë faqen. Ndiqni këto hapa dhe do të shihni se për çfarë shërben kjo etiketë:
5 Krijoni një kokë> seksion në skedar. Midis etiketave html> dhe / html>, krijoni një etiketë hapëse kokë> dhe etiketën e mbylljes / kokë>... Shtoni disa rreshta bosh mes tyre. Përmbajtja e shkruar midis etiketave head> dhe / head> nuk shfaqet në vetë faqen. Ndiqni këto hapa dhe do të shihni se për çfarë shërben kjo etiketë: - Midis etiketave head> dhe / head>, shkruani titulli> dhe / titulli>
- Midis titullit> dhe / titullit> etiketave, shkruani Si të mësoni HTML - wikiHow.
- Ruani ndryshimet tuaja dhe hapni skedarin në një shfletues (ose rifreskoni faqen nëse skedari është tashmë i hapur). Shihni tekstin që shfaqet në titullin e faqes mbi shiritin e adresës?
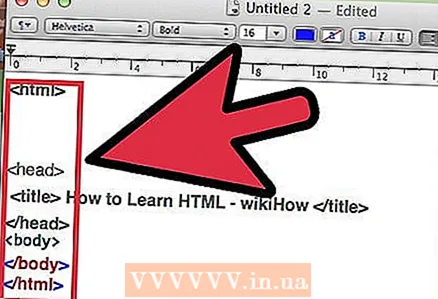
 6 Krijoni një trup> seksion. Të gjitha etiketat dhe tekstet e tjera në këtë shembull janë shkruar në pjesën e trupit, përmbajtja e të cilave shfaqet në faqe. Pas mbyllja e etiketës / kokës>, por më parë tag / html> shtoni etiketa trup> dhe / trupi>... Për pjesën tjetër të këtij artikulli, punoni me pjesën e trupit. Skedari juaj duhet të duket diçka si kjo:
6 Krijoni një trup> seksion. Të gjitha etiketat dhe tekstet e tjera në këtë shembull janë shkruar në pjesën e trupit, përmbajtja e të cilave shfaqet në faqe. Pas mbyllja e etiketës / kokës>, por më parë tag / html> shtoni etiketa trup> dhe / trupi>... Për pjesën tjetër të këtij artikulli, punoni me pjesën e trupit. Skedari juaj duhet të duket diçka si kjo:
html>
kokë>
titulli> Si të mësoni HTML - wikiHow / title>
/ kokë>
trup>
/ trupi>
/ html> 7 Shtoni tekst duke përdorur stile të ndryshme. Timeshtë koha për të shtuar përmbajtjen e vërtetë në faqe! Çdo gjë që shkruani midis etiketave të trupit do të shfaqet në faqe pasi të rifreskohet në shfletues. Mos e përdor simbolet ose >pasi shfletuesi do të përpiqet të interpretojë përmbajtjen si një etiketë në vend të tekstit. Shkruaj Përshëndetje! (ose çfarëdo që ju pëlqen), atëherë provoni të shtoni këto etiketa në tekst dhe shikoni se çfarë ndodh:
7 Shtoni tekst duke përdorur stile të ndryshme. Timeshtë koha për të shtuar përmbajtjen e vërtetë në faqe! Çdo gjë që shkruani midis etiketave të trupit do të shfaqet në faqe pasi të rifreskohet në shfletues. Mos e përdor simbolet ose >pasi shfletuesi do të përpiqet të interpretojë përmbajtjen si një etiketë në vend të tekstit. Shkruaj Përshëndetje! (ose çfarëdo që ju pëlqen), atëherë provoni të shtoni këto etiketa në tekst dhe shikoni se çfarë ndodh: - em> Përshëndetje të gjithëve! / em> e bën tekstin "të pjerrët": Përshëndetje!
- i fortë> Përshëndetje të gjithëve! / fortë> e bën tekstin "të guximshëm": Përshëndetje!
- s> Përshëndetje të gjithëve! / s> përmes tekstit të përcjellur:
Përshëndetje! - sup> Përshëndetje të gjithëve! / sup> shfaq fontin si një mbishkrim:
- nën> Përshëndetje të gjithëve! / nën> shfaq fontin si nënshkrim: Përshëndetje!
- Provoni etiketa të ndryshme së bashku. Si do të duket em> fortë> Përshëndetje të gjithëve! / fortë> / em>?
 8 Ndani tekstin në paragrafë. Nëse përpiqeni të shkruani shumë rreshta teksti në një skedar HTML, do të vini re se ndërprerjet e rreshtave nuk shfaqen në shfletues. Për të ndarë tekstin në paragrafë, duhet të shtoni etiketa:
8 Ndani tekstin në paragrafë. Nëse përpiqeni të shkruani shumë rreshta teksti në një skedar HTML, do të vini re se ndërprerjet e rreshtave nuk shfaqen në shfletues. Për të ndarë tekstin në paragrafë, duhet të shtoni etiketa: - p> Ky është një paragraf më vete. / p>
- Kjo fjali ndiqet nga një ndërprerje e linjës br> para fillimit të kësaj rreshti.
Kjo është etiketa e parë që nuk kërkon një etiketë përfundimtare. Këto etiketa quhen etiketa "boshe". - Krijoni tituj për të treguar titujt e seksioneve:
h1> teksti i titullit / h1>: titulli më i madh
h2> teksti i titullit / h2> (titulli i nivelit të dytë)
h3> teksti i titullit / h3> (titulli i nivelit të tretë)
h4> teksti i titullit / h4> (titulli i nivelit të katërt)
h5> teksti i titullit / h5> (titulli më i vogël)
 9 Mësoni të krijoni lista. Ka disa mënyra për të krijuar lista në një faqe në internet. Provoni opsionet e mëposhtme dhe vendosni se cila ju pëlqen më shumë. Vini re se një palë etiketa janë të nevojshme për listën në tërësi (për shembull, ul> dhe / ul> për një listë me plumb), dhe secili artikull i listës theksohet me një palë etiketa të ndryshme, për shembull, li> dhe / li>.
9 Mësoni të krijoni lista. Ka disa mënyra për të krijuar lista në një faqe në internet. Provoni opsionet e mëposhtme dhe vendosni se cila ju pëlqen më shumë. Vini re se një palë etiketa janë të nevojshme për listën në tërësi (për shembull, ul> dhe / ul> për një listë me plumb), dhe secili artikull i listës theksohet me një palë etiketa të ndryshme, për shembull, li> dhe / li>. - Lista me plumba:
ul> li> Linja e parë / li> li> Linja e dytë / li> li> Dhe kështu me radhë / li> / ul> - Lista e numëruar:
ol> li> One / li> li> Two / li> li> Three / li> / ol> - Lista e përcaktimeve:
dl> dt> Kafe / dt> dd> - pije e nxehtë / dd> dt> Limonadë / dt> dd> - pije e ftohtë / dd> / dl>
- Lista me plumba:
 10 Paraqitni faqen duke përdorur prishet linja, vija horizontale, dhe Fotografi. Timeshtë koha për të shtuar diçka tjetër përveç tekstit në faqe. Provoni etiketat e mëposhtme ose ndiqni lidhjet për më shumë informacion. Përdorni një shërbim hostimi online për të krijuar një lidhje me imazhin që dëshironi të postoni:
10 Paraqitni faqen duke përdorur prishet linja, vija horizontale, dhe Fotografi. Timeshtë koha për të shtuar diçka tjetër përveç tekstit në faqe. Provoni etiketat e mëposhtme ose ndiqni lidhjet për më shumë informacion. Përdorni një shërbim hostimi online për të krijuar një lidhje me imazhin që dëshironi të postoni: - Vije horizontale: hr>
- Fut foton: img src = "lidhja e imazhit">
 11 Shtoni lidhje. Ju mund t'i përdorni këto etiketa për të krijuar lidhje me faqe dhe faqe të tjera, por meqenëse nuk keni ende një faqe në internet, tani do të mësoni se si të krijoni lidhje ankorimi, domethënë lidhje me vende të veçanta në një faqe:
11 Shtoni lidhje. Ju mund t'i përdorni këto etiketa për të krijuar lidhje me faqe dhe faqe të tjera, por meqenëse nuk keni ende një faqe në internet, tani do të mësoni se si të krijoni lidhje ankorimi, domethënë lidhje me vende të veçanta në një faqe: - Krijoni një spirancë me etiketën a> ku dëshironi të lidheni në faqe. Ejani me një emër të qartë dhe të paharrueshëm:
një emër = "Këshilla"> Teksti me të cilin po lidheni. / a> - Përdorni etiketën href> për të krijuar një lidhje relative ose lidhje me një burim të jashtëm:
një href = "lidhje me faqen ose emrin e spirancës brenda faqes"> Tekst ose imazh që do të shërbejë si lidhje. / a> - Për t'u lidhur me një lidhje relative në një faqe tjetër, shtoni një shenjë # pas lidhjes kryesore dhe emrit të spirancës. Për shembull, https://en.wikihow.com/learn-HTML#Këshilla lidh me seksionin e këshillave të kësaj faqe.
- Krijoni një spirancë me etiketën a> ku dëshironi të lidheni në faqe. Ejani me një emër të qartë dhe të paharrueshëm:
Pjesa 2 nga 2: HTML e avancuar
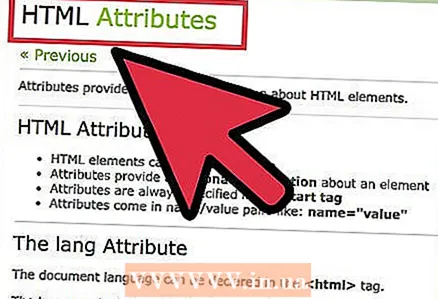
 1 Njihuni me atributet. Atributet shkruhen brenda etiketës, duke treguar informacion shtesë. Formati i atributeve është si më poshtë: emri = "vlera", ku titulli përcakton një atribut (për shembull, ngjyrë për një atribut ngjyrë), dhe vlera tregon vlerën e saj (për shembull, e kuqe për të kuqen).
1 Njihuni me atributet. Atributet shkruhen brenda etiketës, duke treguar informacion shtesë. Formati i atributeve është si më poshtë: emri = "vlera", ku titulli përcakton një atribut (për shembull, ngjyrë për një atribut ngjyrë), dhe vlera tregon vlerën e saj (për shembull, e kuqe për të kuqen). - Atributet në fakt janë përdorur në pjesën e mëparshme mbi bazat e HTML. Etiketa img> përdor atributin src, spirancat relative të lidhjeve përdorin atributin emridhe lidhjet përdorin atributin href... Siç e keni vënë re tashmë, të gjitha atributet shkruhen në format ___='___’.
 2 Eksperimentoni me tabelat HTML. Krijimi i një tabele përfshin përdorimin e etiketave të ndryshme. Mund të eksperimentoni, ose të lexoni udhëzime më të hollësishme.
2 Eksperimentoni me tabelat HTML. Krijimi i një tabele përfshin përdorimin e etiketave të ndryshme. Mund të eksperimentoni, ose të lexoni udhëzime më të hollësishme. - Krijoni etiketa të tabelës:tryezë> / tryezë>
- Mbyllni përmbajtjen e secilës rresht në tabelë në etiketa: tr>
- Titulli i kolonës përcaktohet nga etiketa: th>
- Qelizat në rreshtat vijues: td>
- Një shembull i përdorimit të këtyre etiketave:
tabela> tr> th> Kolona 1: muaji / th> th> Kolona 2: kursimet / th> / tr> tr> td> janar / td> td> 5000 rubla / td> / tr> / tryezë>
 3 Mësoni etiketat shtesë të seksionit të kokës. Tashmë keni mësuar etiketën head> që vjen në fillim të çdo skedari html. Përveç titullit> etiketa, ka etiketa të tjera për këtë seksion:
3 Mësoni etiketat shtesë të seksionit të kokës. Tashmë keni mësuar etiketën head> që vjen në fillim të çdo skedari html. Përveç titullit> etiketa, ka etiketa të tjera për këtë seksion: - Meta etiketat që përmbajnë metadatapërdoret nga motorët e kërkimit për të indeksuar sitin. Për ta bërë faqen tuaj më të lehtë për tu gjetur në motorët e kërkimit, përdorni një ose më shumë meta> etiketa hapëse (etiketat mbyllëse nuk kërkohen).Përdorni një atribut dhe një vlerë për etiketë: meta name = "description" content = "description page">; ose meta name = "fjalë kyçe" content = "fjalë kyçe të ndara me presje">
- Lidhni> etiketat që tregojnë skedarë të palëve të treta, të tilla si fletë stili (CSS), të cilat krijohen duke përdorur një lloj tjetër kodimi dhe ju lejojnë të ndryshoni faqen HTML duke përdorur ngjyrën, rreshtimin e tekstit dhe shumë veçori të tjera.
- Skriptet> etiketat e përdorura për bashkëngjitjen e skedarëve JavaScript në faqe. Këto skedarë janë të nevojshëm për të modifikuar faqen në mënyrë interaktive (në përgjigje të veprimeve të përdoruesit).
 4 Eksperimentoni me kodin HTML të faqeve të tjera. Shikimi i kodit burimor të faqeve të tjera në internet është një mënyrë e shkëlqyeshme për të mësuar HTML. Mund të klikoni me të djathtën në faqe dhe zgjidhni Shikoni burimin ose diçka të ngjashme nga menyja e sipërme e shfletuesit tuaj. Mundohuni të kuptoni se çfarë bën një etiketë e panjohur, ose kërkoni në internet për informacion në lidhje me të.
4 Eksperimentoni me kodin HTML të faqeve të tjera. Shikimi i kodit burimor të faqeve të tjera në internet është një mënyrë e shkëlqyeshme për të mësuar HTML. Mund të klikoni me të djathtën në faqe dhe zgjidhni Shikoni burimin ose diçka të ngjashme nga menyja e sipërme e shfletuesit tuaj. Mundohuni të kuptoni se çfarë bën një etiketë e panjohur, ose kërkoni në internet për informacion në lidhje me të. - Edhe pse nuk mund të redaktoni faqet e njerëzve të tjerë, mund të kopjoni kodin burimor në skedarin tuaj për të eksperimentuar me etiketat më vonë. Ju lutemi vini re se shënimi CSS mund të mos jetë i disponueshëm dhe ngjyrat dhe formatimi mund të duken të ndryshme.
 5 Filloni të eksploroni udhëzues më të detajuar. Ka shumë faqe në internet të dedikuara për etiketat HTML, të tilla si W3Schools ose HTMLbook. Ka edhe libra letre në shitje, por përpiquni të gjeni botimin e fundit pasi standardet ndryshojnë dhe evoluojnë. Më mirë akoma, zotëroni CSS që të keni shumë më tepër kontroll mbi paraqitjen dhe pamjen e faqes tuaj. Pasi mësojnë CSS, projektuesit e uebit zakonisht mësojnë JavaScript.
5 Filloni të eksploroni udhëzues më të detajuar. Ka shumë faqe në internet të dedikuara për etiketat HTML, të tilla si W3Schools ose HTMLbook. Ka edhe libra letre në shitje, por përpiquni të gjeni botimin e fundit pasi standardet ndryshojnë dhe evoluojnë. Më mirë akoma, zotëroni CSS që të keni shumë më tepër kontroll mbi paraqitjen dhe pamjen e faqes tuaj. Pasi mësojnë CSS, projektuesit e uebit zakonisht mësojnë JavaScript.
Këshilla
- Notepad ++ është një program i shkëlqyeshëm falas, i ngjashëm me Notepad -in e zakonshëm, por mund ta ruani dhe testoni kodin tuaj në shfletuesin tuaj online. (Ai gjithashtu mbështet pothuajse çdo gjuhë - HTML, CSS, Python, JavaScript, dhe kështu me radhë.)
- Gjeni një faqe të thjeshtë në rrjet, ruani kodin në kompjuterin tuaj dhe eksperimentoni me të. Provoni të lëvizni tekstin, ndryshoni fontin, zëvendësoni imazhet - çfarëdo që të jetë!
- Ju mund të mbani një fletore ku shkruani etiketa në mënyrë që t'i keni gjithmonë në dorë. Ju gjithashtu mund të printoni këtë faqe dhe t'i referoheni asaj.
- Kur shkruani kod, bëjeni atë me kujdes në mënyrë që ju dhe njerëzit e tjerë ta kuptoni atë. Përdorni! - Futni komentin këtu -> për komentet HTML: ato nuk do të pasqyrohen në faqe, por do të jenë të dukshme në dokumentin e kodit.
- XML dhe RSS po fitojnë popullaritet. Kodi për faqet që përmbajnë teknologji XML dhe RSS është më i vështirë për një përdorues të papërvojë për të lexuar dhe kuptuar, por këto mjete janë mjaft të dobishme.
- Etiketat e shënimit në HTML nuk janë të ndjeshme ndaj shkronjave të mëdha, por ne rekomandojmë përdorimin e vetëm shkronjave të vogla (si në shembujt në këtë artikull) si për standardizimin ashtu edhe për pajtueshmërinë me XHTML.
Paralajmërimet
- Disa etiketa kanë dalë jashtë përdorimit gjatë viteve të fundit dhe janë zëvendësuar me të reja që japin të njëjtat ose disa efekte shtesë.
- Nëse dëshironi të provoni faqen tuaj, shkoni në faqen W3 dhe shikoni kërkesat moderne të HTML. Standardet HTML ndryshojnë me kalimin e kohës, dhe disa etiketa zëvendësohen me të reja që funksionojnë më mirë në shfletuesit modernë.
Cfare te nevojitet
- Një redaktues teksti si Notepad (Windows) ose TextEdit (Mac)
- Letër / fletore (jo e nevojshme)
- Redaktues HTML si Notepad ++ (Windows) ose TextWrangler (Mac) (jo e nevojshme)