Autor:
Monica Porter
Data E Krijimit:
21 Marsh 2021
Datën E Azhurnimit:
27 Qershor 2024

Përmbajtje
Ky artikull do t'ju tregojë se si të ndryshoni ngjyrën e shkronjave në dokumentet HTML. Megjithëse etiketat e shkronjave janë të vjetruara në HTML, ju mund të përdorni CSS për të shtuar ngjyra në tekstin e një faqe HTML. Nëse jeni duke përdorur një version të vjetër të HTML, mund të përdorni etiketën e shkronjave HTML sipas nevojës.
Hapat
Metoda 1 nga 2: Përdorni etiketat HTML
Krijoni etiketat e shkronjave. Set kartash përpara tekstit dëshironi të ndryshoni ngjyrën. Vendos kartelën e mbylljes pas tekstit.
- Të tilla si:
Ky tekst do të jetë blu.
- Të tilla si:

Shtoni atributet e ngjyrave. Vendos ngjyra = "" në skedën e hapur të shkronjave. Ngjyra që dëshironi do të jetë në thonjëza.- Për shembull:
ngjyra = ""Ky tekst do të jetë blu.
- Për shembull:

Zgjidhni një emër ngjyrash. Emri i ngjyrës është gjithmonë një fjalë pa hapësira. Provoni një emër të thjeshtë si "blu" (blu), "e kuqe" (e kuqe), ose një emër përshkrues si "dritë e kaltër" ose "blu e errët" (blu e errët). Për më shumë opsione, kërkoni listën tuaj të fjalëve kyçe të njohura me ngjyra, të cilat përfshijnë "gështenjë" (kafe të errët), "çelik të kaltër" (jeshile gri) dhe "gëlqere" (të verdhë të lehta).- Të tilla si:
Ky tekst do të jetë blu.
- Të tilla si:

Përdorni kodet magji të ngjyrave. HTML ju lejon të zgjidhni nga miliona ngjyra, por jo të gjitha ngjyrat kanë një emër. Në vend të kësaj, ata përdorin një kod me gjashtë karaktere të shkruar në heksadecimal. Ka shumë faqe në internet që rendisin kode me ngjyra magji ose ju lejojnë të zgjidhni një ngjyrë në ekran dhe të shfaqni vlerën magji. Ky kod fillon me një shenjë # dhe ka gjashtë karaktere, përfshirë numrat 0-9 ose një shkronjë A-F.- Kodi # FF0000 përfaqëson ngjyrën e kuqe.
- Ky kod prodhon tekst të gjelbër.
- Ky kod prodhon tekst blu.
Eksperimentoni me vlerat RGB. Ju nuk duhet të dini se si funksionon kodimi i ngjyrave magji për të qenë në gjendje të përdorni një zgjedhës ngjyrash në internet. Sidoqoftë, nëse doni përvojën, mund të filloni me bazat:
- Secili kod me gjashtë karaktere ndahet në vlerat e kuqe, jeshile (jeshile) dhe blu ("RGB"). Për shembull, kodi # FF0000 do të thotë "e kuqe: jeshile FF: blu 00: 00".
- Për të ndryshuar sasinë e të kuqes, ndryshoni dy karakteret e para. Mund të përdorni çdo vlerë nga 00 (pa të kuqe) në 99 (pak e kuqe) ose shkronjat AA (e kuqërremtë) deri në FF (sasia maksimale e të kuqes).
- Përdorni të njëjtin sistem për të ndryshuar vlerën në të gjelbër (dy shifrat e mesme) ose blu (dy shifrat e fundit).
Merrni një kuptim më të thellë të kodeve të ngjyrave magji. Për të zgjedhur ngjyrën e duhur, duhet të njihni dy konceptet e mëposhtme:
- Çdo tre vlera ngjyrash janë dy shifra. Nëse dëshironi të bëni më pak rregullime, thjesht ndryshoni shifrën e dytë. Për shembull, # 850000 dhe # 890000 janë mjaft të ngjashme, dhe # A50000 do të jetë pak më e ndritshme.
- Vlerat e kombinuara RGB janë të barabarta me sistemin e ngjyrave plus. E kuqja dhe jeshilja do të prodhojnë të verdhë; blu dhe jeshile formë cian; E kuqja dhe bluja do të prodhojnë një ngjyrë burgundy.
Metoda 2 nga 2: Përdorni një element të integruar CSS
Vendosni atributin e stilit në etiketën HTML. Vetitë stili = "" ju lejon të përdorni CSS në dokumentet HML. Këtu është një mënyrë e thjeshtë për të vendosur ngjyrën e shkronjave edhe nëse nuk dini për CSS. Provoni të vendosni atributin e stilit në një nga etiketat HTML:
Etiketa p përdoret për të identifikuar një pjesë të tekstit.
- Etiketa a përdoret për të krijuar një lidhje.
- Përdorni etiketat span për të ngjyrosur një pjesë të një paragrafi pa ndryshuar formatimin.
Përcaktimi i ngjyrës. Vendos ngjyrë: me emrin e ngjyrës ose kodin heksadecimal brenda thonjëzave. Për më shumë detaje rreth emrave dhe kodeve të ngjyrave, shihni metodën e mësipërme ose provoni shembujt e mëposhtëm:
- Ky kod përbën tekst të kuq.
- Ky kod prodhon një ngjyrë të gjelbër ulliri të errët.
- CSS mbështet shkurtimin me 3 shifra. Kodi i ngjyrave 745 qëndron për 774455.
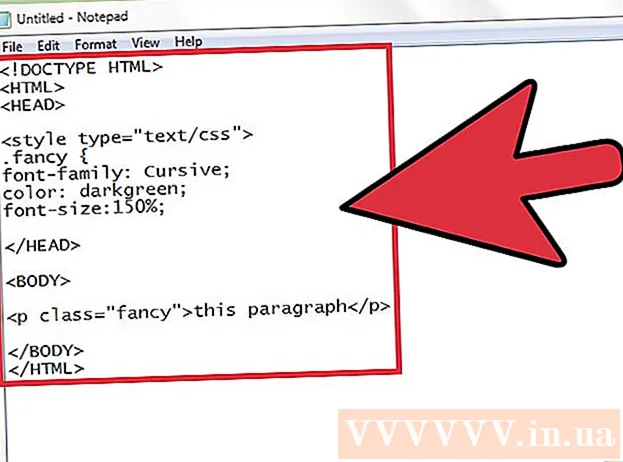
Përdorni klasat CSS me shkronja që përdorni shpesh. Nëse dëshironi të stilizoni çdo titull të imazhit ose titull për një pjesë të përmbajtjes në një faqe të madhe në internet, nuk keni nevojë të shkruani të gjithë kodin pa pushim. Në vend të kësaj, përcaktoni një klasë CSS në fillim të tekstit, kështu që ju mund ta telefononi klasën me vetëm një stenografi sa herë që dëshironi të përdorni atë stil. Këtu është një shembull që tregon disa përdorime të reja të atributit të stilit:
- Në seksionin të dokumentit HTML, ngjisni kodin e mëposhtëm:
- Tjetra, në trupin e tekstit, përdorni atributin për të shtuar këtë stil si një element. Të tilla si,
këtë paragraf
jeshile e erret, shkronje e madhe kursive. - Vini re se mund të përdorni çdo fjalë në vend të "zbukuruar" për të përshkruar një lloj shkrimi.
- Në seksionin të dokumentit HTML, ngjisni kodin e mëposhtëm:
Këshilla
- Ju duhet të përpiqeni ta bëni faqen tuaj të lehtë për t'u lexuar. Ngjyrat e lehta të tekstit do të jenë të vështira për t'u lexuar në të bardhë, dhe ngjyrat e errëta të tekstit do të jenë të vështira për t'u lexuar në të zezë.
- Kompjuterët e vjetër shfaqin një kufi prej 65,000 ngjyrave, ndërsa kompjuterat e vjetër shfaqin një kufi prej 256 ngjyrave. Sidoqoftë, mbi 99% e përdoruesve të internetit do të jenë në gjendje të shohin ngjyrën që ju specifikoni.
Paralajmërim
- Elementi i shkronjave nuk mbështetet në standardin XHTML 1.0 Strict DTD.