Autor:
Lewis Jackson
Data E Krijimit:
13 Mund 2021
Datën E Azhurnimit:
1 Korrik 2024

Përmbajtje
Kjo wikiHow ju mëson se si të krijoni menu menu në faqen tuaj duke përdorur kodin HTML dhe CSS. Një menu në rënie do të shfaqet kur vizitori mban lart treguesin e miut mbi butonin e specifikuar; Tjetra, ata mund të klikojnë në një nga pikat për të shkuar në faqen e internetit të këtij opsioni.
Hapat
Hapni redaktuesin e tekstit HTML. Mund të përdorni një redaktues të thjeshtë teksti (Notepad, TextEdit) ose më të përparuar (Notepad ++).
- Nëse vendosni të shkoni në Notepad ++, duhet të zgjidhni HTML nga pjesa "H" e menusë Gjuhe (Gjuha) në krye të dritares përpara se të vazhdoni.

Vendosni një titull për dokumentin. Këtu është kodi që përcakton llojin e kodit që do të përdoret për pjesën tjetër të dokumentit:
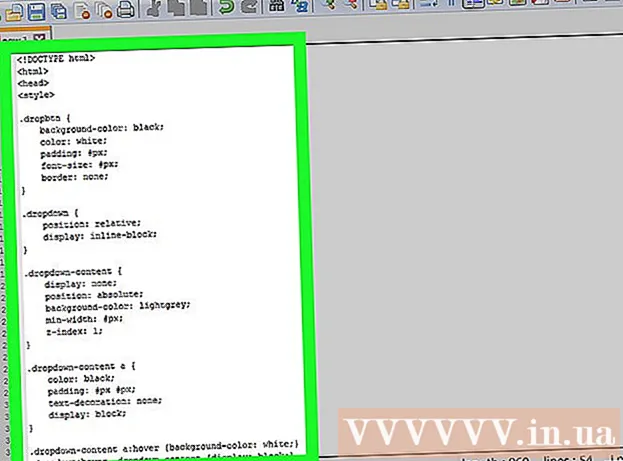
Krijoni një menu në rënie. Vendosni kodin e mëposhtëm për të specifikuar madhësinë dhe ngjyrën e menusë në rënie, mos harroni të zëvendësoni "#" me parametrin që dëshironi të përdorni (sa më i madh numri, aq më i madh do të jetë menuja zbritëse). Ne gjithashtu mund të zëvendësojmë ngjyrën e sfondit "sfond-ngjyrë" dhe ngjyrën "ngjyrë" me çfarëdo ngjyre (ose kodin HTML të ngjyrës) që dëshironi:

Specifikoni që dëshironi të zëvendësoni lidhjet në menunë në rënie. Meqenëse më pas do të shtoni lidhje në meny, mund t'i zëvendësoni ato në menunë zbritëse duke futur kodin e mëposhtëm:
Krijon pamjen e menusë në rënie. Kodi i mëposhtëm përcakton madhësinë dhe ngjyrën e menusë në rënie, duke përfshirë pozicionin kur kombinohen me elementë të tjerë në faqen e internetit. Mos harroni të zëvendësoni "#" në seksionin "me gjerësi min" me numrin që dëshironi (p.sh. 250) dhe të ndryshoni kokën "background-color" (ngjyra e sfondit) në një ngjyrë të veçantë ose kodin HTML:

Shtoni detaje në përmbajtjen e menusë në rënie. Kodi i mëposhtëm do të specifikojë ngjyrën e tekstit brenda dhe madhësinë e butonit të menysë. Mos harroni të zëvendësoni "#" me numrin e pikseleve që përcaktojnë madhësinë e butonit të menusë:
Redakton se si ndryshon treguesi i miut kur vendoset në menunë në rënie. Kur e vendosni treguesin e miut mbi butonin e menusë, disa ngjyra duhet të ndryshohen. Linja "ngjyra e sfondit" do të pasqyrojë ngjyrën e ndryshuar kur zgjidhni diçka në menunë në rënie, ndërsa linja e dytë "ngjyra e sfondit" është ngjyra në të cilën do të ndryshojë butoni i menusë. Idealisht, të dyja këto ngjyra duhet të jenë më të lehta sesa kur nuk ishin zgjedhur:
Mbyllni seksionin CSS. Vendosni kodin e mëposhtëm për të specifikuar që keni mbaruar me pjesën CSS të dokumentit:
Krijoni një emër për butonin e menusë. Vendosni kodin e mëposhtëm por mos harroni të zëvendësoni "Emri" me emrin e butonit të menusë zbritëse (për shembull: Menu):
Shtoni lidhje në meny. Çdo artikull në menunë zbritëse do të lidhë diçka, qoftë një faqe në faqen e internetit aktuale ose një faqe interneti të jashtme. Shtoni zgjedhjen në menunë në rënie duke futur kodin vijues, nga i cili duhet të zëvendësoni https://www.website.com me adresën e lidhjes (mbani kllapat) dhe zëvendësoni "Emri" me emrin e lidhjes.
Mbyll dokumentin. Futni etiketat e mëposhtme për të mbyllur dokumentin dhe specifikuar fundin e kodit të menusë në rënie:
Kodi i rishikimit specifikon menunë në rënie. Fragmenti do të duket diçka si kjo: Reklamat
Këshilla
- Gjithmonë rishikoni kodin para se të postoni në faqen e internetit.
- Udhëzimet e mësipërme janë për menutë në rënie që do të funksionojnë kur vendosni treguesin e miut mbi butonin e menusë. Nëse dëshironi të krijoni një menu në rënie që klikon vetëm kur klikoni, atëherë duhet të përdorni JavaScript.
Paralajmërim
- Ngjyrosja HTML është mjaft e kufizuar kur përdorim etiketime si "e zezë" ose "e gjelbër". Ju mund të shikoni gjeneratorin e kodit me ngjyra HTML që lejon përdoruesit të krijojnë dhe përdorin ngjyra të personalizuara këtu.