Autor:
Monica Porter
Data E Krijimit:
22 Marsh 2021
Datën E Azhurnimit:
1 Korrik 2024

Përmbajtje
Shumë hapësira që krijohen normalisht duke përdorur hapësira, çelësa skedash dhe çelësa futës, të gjitha injorohen në gjuhët e programimit në internet. HTML i përcakton të gjitha si hapësira të rregullta midis fjalëve dhe shfaq vetëm një hapësirë të vetme. Ndërsa CSS lejon përdoruesit të vendosin më shumë detaje rreth hapësirës së bardhë dhe shtrirjes, HTML nuk ka disa mjete të integruara për të personalizuar hapësirën tuaj.
Hapat
Metoda 1 nga 2: Vendosni hapësira dhe skeda të vetme
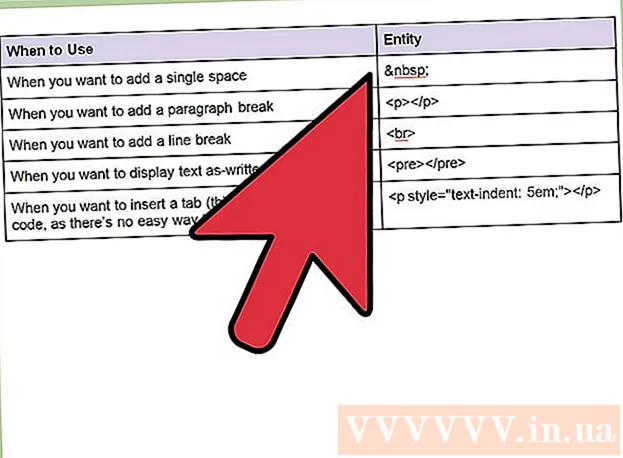
Hapësira e futjes nuk janë të prishura. Në mënyrë tipike, HTML do të shfaqë vetëm një hapësirë midis fjalëve, pa marrë parasysh sa herë keni shtypur spacebar. Për të shfaqur një hapësirë të shumëfishtë të afërt, shtypni ose. Ky kod do të krijojë një karakter të veçantë të quajtur "hapësirë që nuk prishet" dhe shfaqet gjithmonë.
- Karakteri i mësipërm quhet "hapësirë e pathyeshme" sepse parandalon ndërprerjet e vijave nga të qenit në vend. Nëse abuzoni me këtë karakter, shfletuesi do të ketë vështirësi në futjen e ndërprerjeve në një mënyrë të rregullt dhe vertikale.

Vendosni hapësira me gjerësi të ndryshme. Ka disa karaktere të tjerë të njësive që kërkojnë që shfletuesi të shfaq një hapësirë. Mënyra se si shfaqen këto hapësira në shfletues të ndryshëm është paksa e ndryshme, megjithatë, ndryshe nga kodet e mëposhtme nuk do të ndikojnë në ndërprerjen e linjës:- - është emëruar pas hapësirës "N" të printerit (njësia e masës), hapësira "en" është dy herë më e gjerë se hapësira normale.
- - hapësira "em", afërsisht e barabartë me katër hapësira.

Simulon një skedë me mjaft hapësirë jo shkatërruese. Për të hequr paragrafët, mund të futni hapësira të pathyeshme njëra pas tjetrës:. Kjo është zgjidhja e vetme nëse përdorni vetëm HTML, por nëse përdorni CSS (përshkruar veçmas në hapin më poshtë) do të jetë më e shkurtër.- Nëse ka një prezantim kompleks të tekstit, përdorni etiketën paraprake.

Rendit paragrafët me CSS. Karakteristikat "margin" dhe "mbushje" të CSS japin udhëzime direkt në shfletues, kështu që rezultatet e paraqitura do të jenë më të qëndrueshme. Kjo metodë nuk është e vështirë të zbatohet, përveç nëse nuk dini asgjë për CSS dhe faqja juaj nuk ka një fletë stili. Këtu keni një shembull se si të zhvendosni një paragraf të tërë në kufirin e duhur:- Në seksionin të dokumentit HTML, futni kodin e mëposhtëm:
ku: "p.indent" përcakton një atribut të tekstit (p tag) emrin "indent" (mund të përdorni një emër tjetër). Pjesa tjetër e kodit shton tiparin e hapësirës "mbushje" në anën e majtë të paragrafit. - Tani, përsëri në trupin e dokumentit HTML. Çdo herë që dëshironi të vendosni një paragraf (ende "indent" në këtë shembull), vendosni paragrafin në këtë kod:
- Për të drejtuar hapësirën e dhëmbëzimit, ndryshoni numrin "1.8" në kodin CSS. Mbani "em" prapa pasi kjo është njësia e gjatësisë e lidhur me madhësinë e shkronjave.
- Në seksionin të dokumentit HTML, futni kodin e mëposhtëm:
Metoda 2 nga 2: Vendosni boshllëqe më të gjata
Përdorni etiketa të paraformatuara. Çdo çelës hapësirë mirë ↵ Hyni futet në kartelë
do të shfaqet saktësisht kur shtypni. Ju gjithashtu mund ta përdorni këtë etiketë për të paraqitur shembuj, poezi ose ndonjë tekst tjetër që kërkon saktësi të lartë në ndarjen e hapësirave dhe ndërprerjet e vijave.
- Pengesa kryesore e kartave të paraformatuara është gjerësia. Ndryshe nga HTML i zakonshëm, teksti i para-formatuar nuk do të ndryshohet për të përshtatur madhësinë e dritares së përdoruesit.
Krijoni një ndërprerje linje. Kartelë
do të përfundojë rreshti aktual i tekstit. Ju mund të krijoni linja boshe duke përdorur etiketa të shumta të ndërprerjes së linjës. Për studentët e rinj në HTML, kjo është një qasje e mirë, por nëse keni mësuar CSS atëherë ky format i detyrueshëm HTML nuk rekomandohet.
Identifikoni paragrafin me etiketën "p". Etiketa rreth tekstit identifikon atë paragraf. Shumica e shfletuesve do ta ndajnë paragrafin me një vijë të zbrazët, por ju nuk mund të garantoni një format të qëndrueshëm për tekstin. reklamë
Këshilla
- Kur kontrolloni për herë të fundit në ekranin në faqen tuaj të internetit, nëse shihni karaktere të tepërta në një pozicion të pazakontë rreth fragmentit, kontrolloni dy herë që ka etiketa jo të plota, si p.sh. <> në vend të
. - CSS është një mjet më i fuqishëm dhe proaktiv për prezantimin e faqeve në internet, përfshirë hapësirën për tekst.
- Kufizoni hapësirat e papritura prapa një etikete të hapur ose përpara një etikete të ngushtë. Për shembull, duhet të shkruani Hapësira Tutorial jo Hapësira Tutorial .
- Hapësira e pashkatërrueshme është një shembull i karakterit të njësisë: kodi që përfaqëson një karakter që nuk mund ta futni nga tastiera.
Paralajmërim
- Atributi HTML paraqet çelësin Skeda Në të vërtetë jo aq efektive sa mund të mendoni. Një dokument standard HTML nuk ka ndalesa skedash, kështu që karakteri i skedës nuk ka efekt.
- Gjithmonë shkruani gjuhën HTML në një redaktues kodi ose skedar teksti të thjeshtë, mos përdorni formate të përpunimit të skedarëve me tekst. Nëse hapësirat tuaja bëhen karaktere të çuditshme në shfletuesin tuaj të internetit, ka shumë të ngjarë të jetë për shkak të të dhënave të tepërta të shtuara nga përpunuesi i tekstit, i cili nuk është menduar për shfaqje në internet.