Autor:
Florence Bailey
Data E Krijimit:
20 Marsh 2021
Datën E Azhurnimit:
1 Korrik 2024

Përmbajtje
HTML (Hypertext Markup Language) është gjuha kryesore e programimit për zhvillimin e ueb faqeve. Krijuar si një gjuhë programimi e thjeshtë dhe e përshtatshme. Shumica e faqeve në internet janë zhvilluar duke përdorur një nga format e kësaj gjuhe (ColdFusion, XML, XSLT). Pasi të keni lexuar këtë artikull, mund të vazhdoni trajnimin tuaj duke përdorur burime të tjera në internet. Mundohuni të kërkoni në internet për artikuj të tjerë që lidhen me këtë temë.
Hapa
Metoda 1 nga 1: Shkrimi i një faqe HTML
 1 Para se të filloni të njiheni me një nga hapat e paraqitur këtu, shihni seksionin "Çfarë do t'ju duhet".
1 Para se të filloni të njiheni me një nga hapat e paraqitur këtu, shihni seksionin "Çfarë do t'ju duhet". 2 Çfarë duhet të dini para se të filloni të kuptoni këtë çështje:
2 Çfarë duhet të dini para se të filloni të kuptoni këtë çështje:- 3 Bazat. A keni dëgjuar ndonjëherë për etiketën? Etiketa është e rrethuar nga kllapa këndore, me fjalën brenda. Etiketa përfundimtare është e shkruar në të njëjtën formë, por me shtimin e një cepi pas kllapës së parë të këndit. Një atribut është një fjalë opsionale në një etiketë që përdoret për të shtuar detaje në një etiketë.
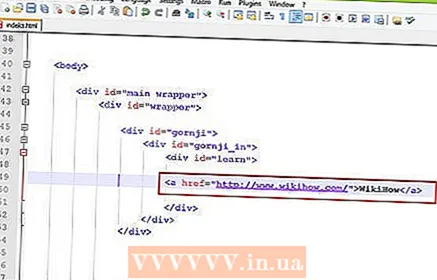
- 4 Fillimi i dokumentit. Në cilindo redaktues teksti që përdorni, ngjisni në vijim:
html> head> title> wikiHow / title> / head> body> Hello World / body> / html> big> / big>
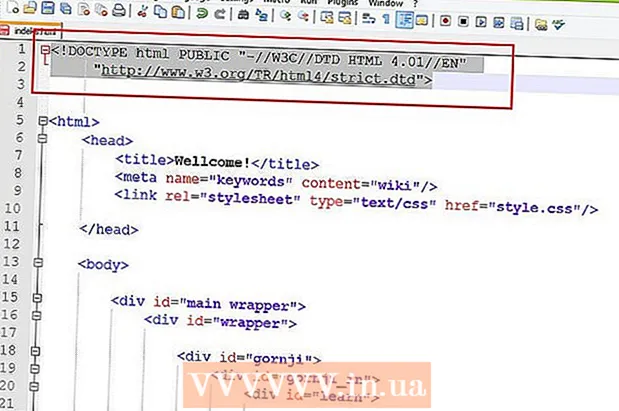
Etiketa duhet të mbyllet me të njëjtën etiketë, por me një cep pas kllapës së parë të këndit. Ka përjashtime të tilla si etiketat META ose DOKTIP.  5 DOKTIP
5 DOKTIP - Në mënyrë tipike, shumica e faqeve të internetit janë vendosur DOKTIPI ”. Kjo ndihmon në përcaktimin e kodimit, si dhe mënyrën se si do të perceptohet nga shfletuesit e uebit. Shumica e faqeve do të funksionojnë pa të, "por kjo është e nevojshme nëse dëshironi të përputheni (Ato rregullojnë llojet e kodimeve në internet dhe mënyrën e përdorimit të tyre)... DOCTYPE për HTML 4.01 është paraqitur më poshtë:! DOCTYPE html PUBLIC "- // W3C // DTD HTML 4.01 // EN" "http://www.w3.org/TR/html4/strict.dtd"> Ky është një nga më të zakonshmet DOCTYPE përdoret në faqet në të gjithë internetin.Së pari, ai tregon llojin e faqes që përshkruan 'html', pastaj thekson llojin e kodimit, dhe së fundi, vendndodhjen e DOCTYPE, e cila si rezultat, përshkruan faqen për shfletuesin e internetit.
- Ekzistojnë lloje të ndryshme të HTML (versione të ndryshme të zhvilluara gjatë viteve), për shembull duke përdorur etiketa të reja, ose etiketa specifike. Disa etiketa janë të vjetruara (në vend të tyre përdoren etiketa të tjera më të dobishme).
- b> dhe une> - kjo është ajo që imponohet aktualisht në etiketat, sepse ato përdoren për të transformuar tekstin, por jo specifikimet, si rezultat, etiketat e tjera vijnë për t'i zëvendësuar ato. Etiketë e forte> është zëvendësim për b>, dhe em>, një zëvendësim për une>.
- Isshtë e rëndësishme që etiketat e mëparshme të zëvendësohen me etiketa që janë më shumë se formatim. Nëse teksti është përkthyer, atëherë jo vetëm formatimi, por edhe kuptimi i tij mbetet i njëjtë. Kjo është semantikisht e saktë.
- Në versionin XHTML 2.0, b> dhe une> nuk përdoret, ashtu si në versionin HTML 3+.
 6 HTML "Rregulli i kapsulimit".
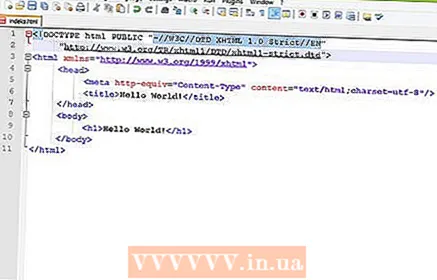
6 HTML "Rregulli i kapsulimit".- Le të hedhim një vështrim në etiketat më të rëndësishme që përdoren aktualisht. Gjatë krijimit të faqes, përdoret një strukturë e thjeshtë. Nëse një etiketë është hapur, atëherë si rezultat, duhet te mbyllet... Kjo vlen për të gjithë strukturën. Këtu është një shembull i vlefshëm i strukturës së paraqitjes XHTML:
- ! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Strict // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- html xmlns = "http://www.w3.org/1999/xhtml">
- kokë>
- meta http-equ = "Lloji i Përmbajtjes" përmbajtja = "tekst / html; charset = utf-8" />
- titulli> Përshëndetje Botë! / titulli>
- / kokë>
- trup>
- h1> Përshëndetje Botë! / h1>
- / trupi>
- / html>
- Shembull kodi që lëshon një mesazh Përshendetje Botë... Ky quhet test Përshendetje Botë.
 7 Drejtimi
7 Drejtimi - Titulli i faqes në internet është përmbajtja midis etiketës kokë>... Kjo përmbajtje nuk mund të shihet nga përdoruesi (vetëm titulli që tregohet në titullin e faqes). Informacion midis etiketave kokë>, mund të përfshijë etiketa të tjera, të tilla si:
- Etiketa META përdoret për informacion që është i dobishëm për motorët e kërkimit dhe shërbimet e tjera.
- Etiketa LINK që krijon një lidhje midis dokumenteve, për shembull për Stilet (CSS).
- Etiketa SCRIPT, kjo përfshin pothuajse çdo kodim në internet, me aftësinë për të hyrë në distancë (nga një dokument tjetër).
- Etiketa STYLE, e cila është në thelb një stil që mund të aplikohet në një faqe.
- Etiketa TITLE është titulli që shfaqet si titulli i një faqe në shfletuesin tuaj të internetit.
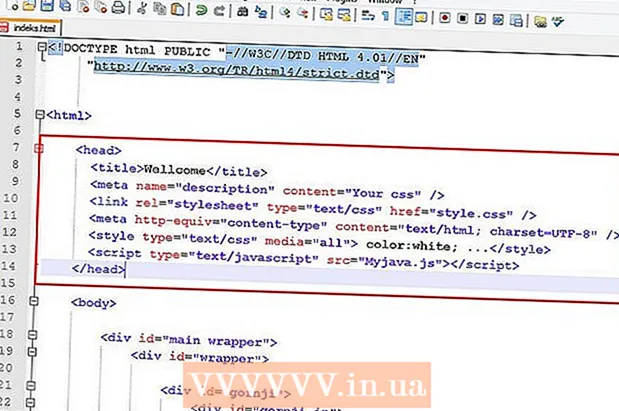
- Le të shohim një demonstrim të disa prej tyre në një shembull titulli të marrë nga kjo faqe në internet (është shkurtuar):
- kokë>
- titulli> ... / title>
- meta name = "përshkrim" content = "..." />
- lidhja rel = "stylesheet" type = "text / css" href = "..." />
- meta http-equ = "content-type" content = "text / html; charset = UTF-8" />
- style type = "text / css" media = "all"> ... / style>
- script type = "text / javascript" src = "..."> / script>
- / kokë>
Në rast se nuk e keni vënë re, etiketat individuale janë theksuar, me informacionin aktual të hequr. Shembulli është mjaft i shkurtër, duke treguar pothuajse çdo etiketë që mund të gjendet në të kokë>përveç komentit HTML (Ne do të flasim për këtë në etiketa të thjeshta).
- Titulli i faqes në internet është përmbajtja midis etiketës kokë>... Kjo përmbajtje nuk mund të shihet nga përdoruesi (vetëm titulli që tregohet në titullin e faqes). Informacion midis etiketave kokë>, mund të përfshijë etiketa të tjera, të tilla si:
 8 Etiketa të thjeshta kudo
8 Etiketa të thjeshta kudo - Le të vazhdojmë dhe të shohim etiketa të tjera. Kini kujdes me etiketimin tuaj dhe mbani mend rregullin e përgjithshëm, "Kapsulimi".
- i fortë> Thekson tekstin e rëndësishëm.
- i vogël> E bën tekstin më të vogël. Madhësia e fontit matet në njësitë standarde nga 1 në 7, 3 është madhësia e paracaktuar e tekstit. ...
- para> Përcakton një bllok teksti të pasur. Siç është e saktë, një tekst i tillë është shtypur me një font me të njëjtën madhësi dhe me të gjitha hapësirat midis fjalëve.
- em> Tregon tekstin si një frazë.
- del> Hedh tekst.
- ins> Përcakton tekstin që është futur në dokument.
- h1> Një nga shumë etiketat e titujve. Etiketat e këtij lloji fillojnë me 'h', me një ndryshim në numër. Sigurohuni që ta mbyllni etiketën me të njëjtin numër.
- p> Përcakton një paragraf.
- ! --- ... ---> Ndryshe nga etiketat e tjera, komenti duhet të jetë brenda vetë etiketës. Ky informacion është i dukshëm vetëm kur shikohet kodi.
- blockquote> Tregon një citat, mund të përdoret me citimin> etiketën.
- Disa shembuj të mësipërm nuk janë një listë e plotë e etiketave ekzistuese. Për të mësuar për të tjerët, vizitoni.
- Le të vazhdojmë dhe të shohim etiketa të tjera. Kini kujdes me etiketimin tuaj dhe mbani mend rregullin e përgjithshëm, "Kapsulimi".
 9 Krijimi i një strukture të qartë
9 Krijimi i një strukture të qartë - Faqet janë krijuar për të mbajtur të dhëna në grupe të thjeshta etiketash, në mënyrë që të mund t'i analizojmë informacionet në paragrafë. Kompjuteri njeh të dhëna; nuk di për kontekstin ose lidhjen konceptuale. Ne duhet të krijojmë faqe HTML miqësore me kompjuterin. Kjo arrihet duke përdorur etiketën div. Ndihmon në krijimin e një numri të madh të faqeve. Mund të stilohet me CSS dhe është më e lehtë sesa krijimi i tabelave të mëdha të kodeve për paraqitjen.
- div> Kjo etiketë është e veçantë sepse mund të stilohet dhe të përdorë blloqe të veçanta informacioni që si përdoruesi ashtu edhe kompjuteri mund t'i kuptojnë.
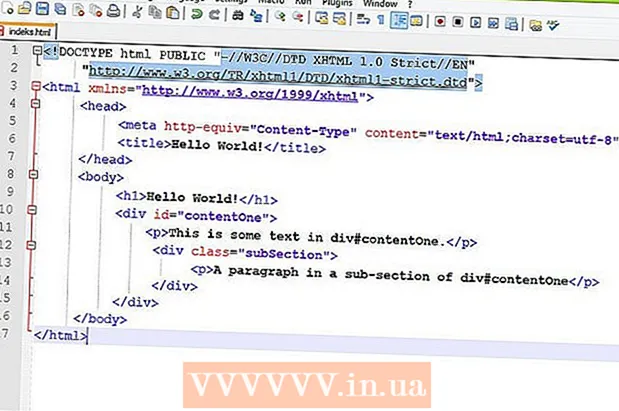
- Le të hedhim një vështrim në një paraqitje të thjeshtë HTML që përdor një etiketë div.
- ! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Strict // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- html xmlns = "http://www.w3.org/1999/xhtml">
- kokë>
- meta http-equ = "Lloji i Përmbajtjes" përmbajtja = "tekst / html; charset = utf-8" />
- titulli> Përshëndetje Botë! / titulli>
- / kokë>
- trup>
- h1> Përshëndetje Botë! / h1>
- div id = "contentOne">
- p> Ky është një tekst në div # contentOne. / p>
- div>
- p> Një paragraf në një nën-seksion të div # contentOne / p>
- / div>
- / div>
- / trupi>
- / html>
- Përdorimi i etiketave div> ndihmon në gjetjen dhe modifikimin e stileve gjatë punës me CSS dhe Javascript. HTML do të përdorë kodim të ndryshëm për të punuar me stilet CSS dhe Javascript për të krijuar një përvojë përdoruesi më të mirë dhe më të përgjegjshme.
- Faqet janë krijuar për të mbajtur të dhëna në grupe të thjeshta etiketash, në mënyrë që të mund t'i analizojmë informacionet në paragrafë. Kompjuteri njeh të dhëna; nuk di për kontekstin ose lidhjen konceptuale. Ne duhet të krijojmë faqe HTML miqësore me kompjuterin. Kjo arrihet duke përdorur etiketën div. Ndihmon në krijimin e një numri të madh të faqeve. Mund të stilohet me CSS dhe është më e lehtë sesa krijimi i tabelave të mëdha të kodeve për paraqitjen.
Këshilla
- Pasi të keni lexuar këtë artikull, mos u ndalni dhe mendoni se keni mësuar gjithçka që duhet të dini. Gjithmonë ka diçka për të mësuar, veçanërisht në këtë teknologji.
- Mësoni, kuptoni dhe shkruani kod.
- Vini re se disa etiketa përdorin vetëm>. Para dhe br janë disa shembuj. Etiketat e tjera të hapura me> duhet të mbyllen më tej. Për shembull, "div> / div>".
- Njerëzit presin zbulime të reja, kështu që rizbuloni, dizajnoni ose kodoni.
- Pasi të keni mësuar shumë, provoni të mësoni programimin e serverit.
- Mësoni të punoni me CSS si dhe Javascript.
Paralajmërimet
- Mos harroni, HTML ka të bëjë me redaktimin e përmbajtjes. Kjo do të thotë që HTML përdoret vetëm për të ruajtur përmbajtjen në një format të njohur. Ndryshime të tjera duhet të bëhen duke përdorur teknologji të tjera, të tilla si CSS. Do të thotë gjithashtu të bësh “Semantikisht të saktëedhe nëse të tjerët nuk e pranojnë. Gjuhët e tjera të programimit ndihmojnë në ndërtimin e faqeve në internet (CSS, Javascript dhe XML). HTML është një konstruktor i përmbajtjes.
Cfare te nevojitet
- Një redaktues teksti që mbështet kodimin ANSI
- Një shfletues uebi si Internet Explorer ose Mozilla Firefox
- (Opsionale) wysiwyg ose wykiwyg redaktues HTML si Adobe Dreamweaver, Aptana Studio ose Microsoft Expression Web