Autor:
John Stephens
Data E Krijimit:
22 Janar 2021
Datën E Azhurnimit:
1 Korrik 2024

Përmbajtje
Përveç llogaritësve të panumërt të integruar, ju gjithashtu mund të bëni matematikë në tryezën tuaj duke përdorur kodin HTML për të ndërtuar vetë. Për të krijuar një kompjuter nga HTML, duhet të mësoni disa njohuri themelore të kësaj gjuhe programimi dhe më pas të kopjoni kodin e nevojshëm në një redaktues teksti dhe ta ruani atë si HTML. Tani mund të hapni dokumentin HTML në shfletuesin tuaj të preferuar dhe të filloni të përdorni kompjuterin tuaj. Ashtu si kjo, ju jo vetëm që mund të bëni matematikë në shfletues, por gjithashtu të mësoni edhe bazat e arteve të programimit!
Hapat
Pjesa 1 nga 4: Kuptoni kodin tuaj
Mësoni funksionet e secilës html. Kodi që përdorni për të ndërtuar kompjuterin tuaj është i përbërë nga shumë fragmente sintakse. Ata kombinohen për të krijuar shumë elementë të ndryshëm të dokumentit. Klikoni këtu për të mësuar se si të familjarizoheni me procesin, ose lexoni për të parë se çfarë bën çdo rresht i tekstit në kodin që do të përdorni.
- html: Kjo pjesë e sintaksës tregon pjesën tjetër të dokumentit se çfarë gjuhe do të përdoret. Në programim ka shumë gjuhë të përdorura dhe bëj që pjesa tjetër e dokumentit të dijë se është shkruar me - kjo është e saktë - HTML!
- kokë: Tregoni dokumentit që përmbajtja më poshtë është e dhëna në lidhje me të dhënat, e njohur gjithashtu si "metadata" (metadata). Eja dhe shpesh përdoret për të përcaktuar një element stilistik të dokumentit, të tilla si tituj, tituj, etj. Mund të mendohet si një çadër që mbulon pjesën tjetër të kodit.
- titulli: Këtu do të vendosni emrin tuaj në dokument. Kjo atribut përcakton titullin e dokumentit kur hapet në shfletuesin html.
- trupi bgcolor = "#": Kjo atribut specifikon sfondin dhe ngjyrën e trupit të kodit. Numri në thonjëza, pasi shenja # i përgjigjet një ngjyre të specifikuar në html
- teksti = "": Fjala e mbyllur në thonjëza specifikon ngjyrën e tekstit në dokument.
- emri i formës = "": Kjo atribut specifikon emrin e formës. Falë tij, Javascript do të përcaktojë se cila është forma në fjalë dhe do të zbatojë strukturën e ndërtuar nga ajo formë. Këtu, për shembull, ne përdorim formën Llogaritësi dhe ai do të krijojë një strukturë të veçantë për dokumentin.
- lloji i hyrjes = "": Këtu zhvillohet veprimi. Prona "lloji i hyrjes" i tregon dokumentit se në çfarë lloji të hyrjes janë vlerat në pjesën tjetër të kllapave. Mund të jenë tekst, fjalëkalime, butona (për kompjuterë), etj.
- vlera = "": Kjo komandë i tregon dokumentit se çfarë përmbajtje përmbahet në llojin e hyrjes të specifikuar më sipër. Me një kalkulator, kjo do të ishte shifrat (1-9) dhe matematika (+, -, *, /, =).
- onClick = "": Kjo sintaksë përshkruan një ngjarje - i tregon dokumentit diçka që ndodh kur dikush shtyp një buton. Me një kompjuter, ne duam që çdo buton i shtypur të shfaqet. Për shembull, me butonin "6", ne do të vendosim document.calculator.ans.value + = '6' midis thonjëzave.
- br: Kjo etiketë ju ndihmon të ktheni një rresht në dokument. Çdo përmbajtje që e ndjek do të shfaqet në rreshtin poshtë përmbajtjes para saj.
- / forma, / trupi dhe / html: këto komanda i tregojnë dokumentit në këtë pikë, komandat përkatëse të iniciuara do të përfundojnë.
Pjesa 2 nga 4: Programimi bazë kompjuterik HTML

Kopjoni kodin e mëposhtëm. Zgjidhni tekstin në kutinë më poshtë duke mbajtur dhe zvarritur nga këndi i sipërm i majtë i kutisë në këndin e poshtëm të djathtë. I gjithë teksti do të bëhet jeshil. Shtypni "Command + C" në Mac ose "Ctrl + C" në një PC për të kopjuar kodin në kujtesë. reklamë
Pjesa 3 nga 4: Krijoni kompjuterin tuaj

Hapni një redaktues teksti në kompjuterin tuaj. Ka shumë mundësi për ju, por për lehtësi dhe cilësi, TextEdit dhe Notepad janë dy aplikacionet për t'u përdorur.- Në Mac, klikoni në lupën në këndin e sipërm të djathtë të ekranit për të hapur Spotlight. Në Spotlight, shtypni TextEdit dhe klikoni në program: duhet të theksohet me jeshile.
- Në PC tuaj, hapni menunë Start në këndin e poshtëm të majtë të ekranit. Shkruani Notepad në shiritin e kërkimit dhe klikoni në aplikacionin Notepad që shfaqet në shiritin e rezultateve djathtas.

Vendosni kodin HTML të krijuar në kompjuter në dokument.- Në Mac, klikoni në trupin e dokumentit dhe shtypni "Komanda + V". Tjetra, duhet të klikoni në artikull "Formati" (format) në krye të ekranit dhe "Bëni një tekst të thjeshtë" (Krijoni një tekst të zbrazët) pasi të keni ngjitur.
- Në PC, klikoni në trupin e dokumentit dhe shtypni "Ctrl + V".
Ruani skedarin. Klikoni në butonin "Skedar" në këndin e sipërm të majtë të dritares dhe në menunë në rënie, klikoni "Ruaje si ..." (Ruaj si) - në PC, ose "Ruaj ..." (Ruaj) - në Mac
Shtoni shtesën HTML për emrin e skedarit. Në menunë "Ruaje si ...", shkruaj emrin e skedarit me shtesën ".html", pastaj kliko "Ruaj". Për shembull, për të thirrur skedarin Kompjuter i Parë do të ruani si "MayTinhDauTien.html".
Pjesa 4 nga 4: Përdorimi i kompjuterit tuaj
Gjeni skedarin që sapo krijuat. Vendosni emrin e skedarit në Spotlight ose shiritin e kërkimit të menusë Start siç tregohet në hapin e mëparshëm. Ju nuk keni nevojë të futni shtesën "html".
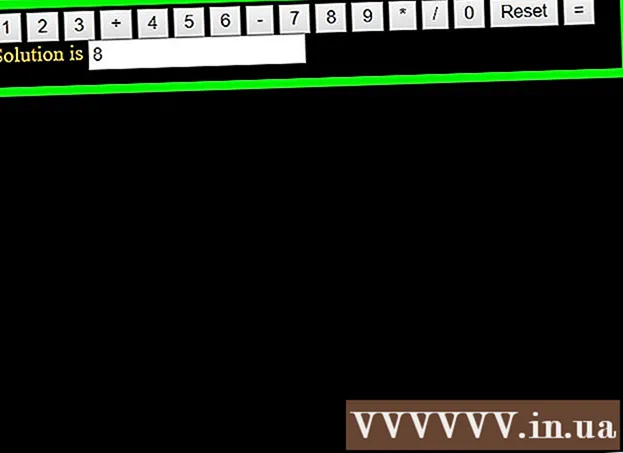
Klikoni për të hapur skedarin. Shfletuesi i parazgjedhur do të hapë kompjuterin në një faqe të re në internet.
Klikoni në butonat në kompjuter për ta përdorur atë. Rezultatet e llogaritjes do të shfaqen në shiritin e rezultateve. reklamë
Këshilla
- Nëse dëshironi, mund ta vendosni këtë kompjuter në faqen në internet.
- Ju gjithashtu mund të përdorni karakteristikat e stilit për të ndryshuar pamjen e kompjuterit tuaj.