Autor:
Roger Morrison
Data E Krijimit:
18 Shtator 2021
Datën E Azhurnimit:
1 Korrik 2024

Përmbajtje
Kjo wikiHow shpjegon se si të vendosni lartësinë dhe gjerësinë e një imazhi duke përdorur HTML (HyperText Markup Language).
- "Gjerësia" tregon gjerësinë e një imazhi në pixel.
- "Lartësia" tregon lartësinë e një imazhi në piksel.
- Në HTML 4.01, lartësia mund të përcaktohet në pixel ose përqindje. Në HTML5, vlera duhet të jetë në piksel.
Të shkelësh
 Redaktoni skedarin për të cilin dëshironi të tregoni imazhin. për shembull: parazgjedhur.html
Redaktoni skedarin për të cilin dëshironi të tregoni imazhin. për shembull: parazgjedhur.html  Shtoni këtë rresht në skenarin tuaj
Shtoni këtë rresht në skenarin tuaj - img src = "imagefile.webp" alt = "Imazhi" lartësia = "42" gjerësia = "42">
- src është rruga e skedarit në imazhin tuaj.
- alt është etiketa që ju jepni imazhin tuaj.
 Zëvendësoni "lartësinë" dhe "gjerësinë" siç ju pëlqen, për shembull lartësia = "19" gjerësia = "20"
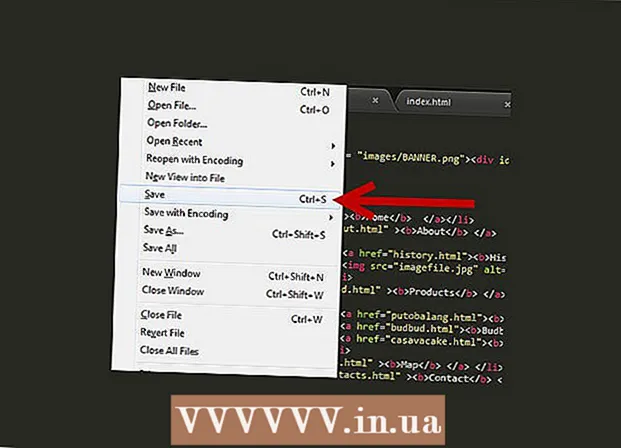
Zëvendësoni "lartësinë" dhe "gjerësinë" siç ju pëlqen, për shembull lartësia = "19" gjerësia = "20"  Ruani skedarin dhe hapni skedarin me ndonjë shfletues për të parë efektin. Atributi "width" mbështetet në të gjithë shfletuesit kryesorë si Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer etj.
Ruani skedarin dhe hapni skedarin me ndonjë shfletues për të parë efektin. Atributi "width" mbështetet në të gjithë shfletuesit kryesorë si Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer etj.
Këshilla
- Gjithmonë specifikoni atributet e lartësisë dhe gjerësisë për imazhet. Nëse vendosen lartësia dhe gjerësia, hapësira e kërkuar për imazhin do të rezervohet kur faqja të ngarkohet. Sidoqoftë, pa këto atribute, shfletuesi nuk e di madhësinë e imazhit dhe asnjë hapësirë e përshtatshme nuk mund të rezervohet për të. Efekti i kësaj është që faqosja e faqes të ndryshojë gjatë ngarkimit (ndërsa imazhet po ngarkohen).
- Reduktimi i madhësisë së një imazhi të madh duke rregulluar lartësinë dhe gjerësinë e tij e detyron një përdorues të shkarkojë imazhin e madh (edhe nëse duket i vogël në faqe). Për ta shmangur këtë, duhet ta rishfaqni imazhin me një program para se ta vendosni në një faqe.