Autor:
Christy White
Data E Krijimit:
4 Mund 2021
Datën E Azhurnimit:
1 Korrik 2024

Përmbajtje
Shtimi i imazheve në faqen tuaj të internetit ose profilin e rrjetit social është një mënyrë e shkëlqyeshme për të veshur faqen tuaj të internetit. HTML (HyperText Markup Language) ka shumë funksione për krijimin e faqeve në internet, por për fat të mirë kodi që ju nevojitet për të shtuar imazhe nuk është shumë i vështirë.
Të shkelësh
Metoda 1 nga 1: Futja e imazheve me HTML
 Vendosni imazhin tuaj në një faqe në internet falas të pritjes, të tilla si Photobucket ose TinyPic, që lejon lidhje të nxehtë. Lidhja e nxehtë lejon një lidhje të drejtpërdrejtë të një imazhi me serverin e faqes në internet; disa ofrues e kanë ndaluar këtë sepse lidhja e nxehtë përdor gjerësinë e tyre të bandës dhe zë vend në serverat e tyre.
Vendosni imazhin tuaj në një faqe në internet falas të pritjes, të tilla si Photobucket ose TinyPic, që lejon lidhje të nxehtë. Lidhja e nxehtë lejon një lidhje të drejtpërdrejtë të një imazhi me serverin e faqes në internet; disa ofrues e kanë ndaluar këtë sepse lidhja e nxehtë përdor gjerësinë e tyre të bandës dhe zë vend në serverat e tyre. - Nëse keni një llogari të paguar të pritjes, ngarkoni imazhet direkt në serverin ku vendoset faqja juaj në internet. Kjo është gjithmonë më e besueshme se një faqe falas dhe nuk duhet të jetë aspak e shtrenjtë.
 Hapni një dokument të ri në një redaktues teksti (p.sh., Notepad / Notepad) ose hapni faqen në faqen tuaj të internetit / profilin ku mund të ndryshoni direkt kodin HTML.
Hapni një dokument të ri në një redaktues teksti (p.sh., Notepad / Notepad) ose hapni faqen në faqen tuaj të internetit / profilin ku mund të ndryshoni direkt kodin HTML.  Filloni me img etiketë img etiketa është e zbrazët, domethënë nuk ka nevojë për etiketë mbyllëse. Sidoqoftë, për vërtetimin e XHTML përsëri mund të vendosni një hapësirë dhe një prerje para tij më e madhe se shenjë.
Filloni me img etiketë img etiketa është e zbrazët, domethënë nuk ka nevojë për etiketë mbyllëse. Sidoqoftë, për vërtetimin e XHTML përsëri mund të vendosni një hapësirë dhe një prerje para tij më e madhe se shenjë. - img />
 Ka shumë atribute në dispozicion, por vetëm një është e nevojshme:src. Ky është vendndodhja / adresa, ose gjithashtu URL, e imazhit tuaj.
Ka shumë atribute në dispozicion, por vetëm një është e nevojshme:src. Ky është vendndodhja / adresa, ose gjithashtu URL, e imazhit tuaj. - img src = "URL e imazhit" />
 Tjetra ju duhet të alt shtoni atributin. Kjo tregon një tekst alternativ, në rast se dështon të ngarkohet imazhi. Ky është gjithashtu një shërbim për personat me shikim të dobët që përdor lexuesin e ekranit.
Tjetra ju duhet të alt shtoni atributin. Kjo tregon një tekst alternativ, në rast se dështon të ngarkohet imazhi. Ky është gjithashtu një shërbim për personat me shikim të dobët që përdor lexuesin e ekranit. - Nëse vendosni kursorin mbi një imazh, ky tekst tregohet gjithashtu si një këshillë për veglat, por ky është rasti vetëm në Internet Explorer. Zgjidhja që punon me të gjithë shfletuesit (Firefox etj.) është për të titulli atribut për të përdorur përveç alt. (Këtë të fundit mund ta hiqni nëse nuk doni që imazhi të ketë një këshillë.)
Si nje shembull:img src = "URL e imazhit" alt = "Vetëm në rast" titulli = "Këshilla e mjetit" />
- Tani mund të tregoni madhësinë e imazhit me lartësia dhe gjerësia atribut, dhe duke specifikuar pikselët ose një përqindje. Vini re se ndryshimi i madhësisë në këtë mënyrë ndryshon vetëm madhësinë e pamjes, jo madhësinë e vetë imazhit. Për të shkurtuar kohën e ngarkimit të një imazhi, është më mirë, veçanërisht me imazhe të mëdha, t'i ndryshoni ato paraprakisht me një softuer për redaktimin e fotove ose me një shërbim në internet siç është PicResize.com.
- img src = "URL e imazhit" alt = "Vetëm në rast" titulli = "Këshilla e mjetit" lartësia = "50%" gjerësia = "50%" />

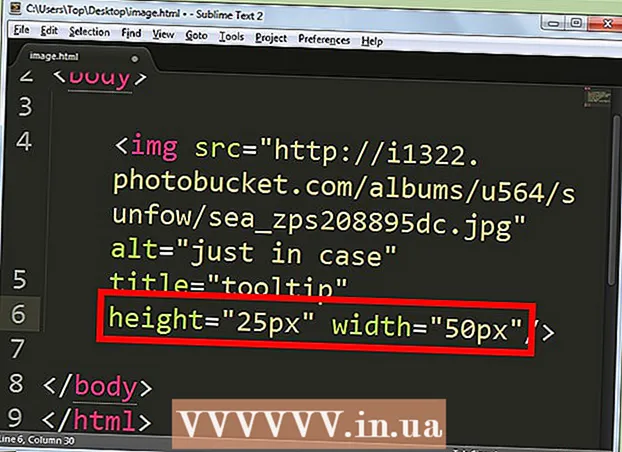
- img src = "URL e imazhit" alt = "Vetëm në rast" titulli = "Tipi i mjetit" lartësia = "25px" gjerësia = "50px" />

- img src = "URL e imazhit" alt = "Vetëm në rast" titulli = "Këshilla e mjetit" lartësia = "50%" gjerësia = "50%" />
Këshilla
- Vlera për këto atribute jepet ose në piksel, ose si përqindje, nga 1-100%.
- Imazhi mund të vendoset kudo në faqen e internetit, duke përdorur atributet e ndryshme të formatimit si lart, poshtë, mes, djathtas, majtas etj.
- Atributi hspace përdoret për të futur hapësirën horizontale në të majtë dhe në të djathtë të një imazhi, ndërsa atributi vspace përdoret për të bërë vend në pjesën e sipërme dhe të poshtme të imazheve dhe objekteve të tjera.
- Mos u kënaq shumë me imazhet. Kjo duket e çrregullt dhe joprofesionale.
- Imazhet GIF janë në rregull për logot ose karikaturat, por ky lloj skedari është më pak i përshtatshëm për foto dhe imazhe të tjera me shumë ngjyra.
- Imazhet GIF mbështesin vetëm ngjyrën 8-bitëshe me maksimum 256 ngjyra për një imazh. Prandaj pritet që riprodhimi i një ilustrimi ose fotografie me ngjyra 16 ose 24 bit nuk do të jetë aq i mirë.
- Imazhet GIF gjithashtu mbështesin transparencën. Një grimë transparence është e mundur, që do të thotë se një ngjyrë mund të bëhet transparente.
- Ndërthurja mbështetet gjithashtu nga imazhet GIF që do të thotë që vizitori i faqes do të marrë një ide se si do të duket imazhi para se të ngarkohet plotësisht.
- Formati GIF mbështet gjithashtu animacionin.
- Sigurohuni që URL-ja të përcaktojë formatin e skedarit të figurës (.webp .gif etj).
Paralajmërime
- Mos lidhni hotlink!



