Autor:
Christy White
Data E Krijimit:
10 Mund 2021
Datën E Azhurnimit:
1 Korrik 2024

Përmbajtje
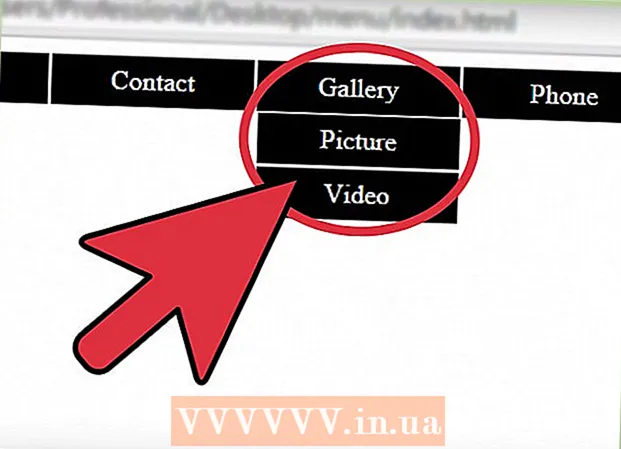
Me një menu zbritëse krijoni një pasqyrë të qartë dhe hierarkike të të gjitha pjesëve të rëndësishme në faqe dhe nënseksioneve që përmban faqja. Thjesht duhet të lëvizni miun mbi seksionet kryesore për të dalë që të shfaqen nën seksionet. Mund të krijoni një menu zbritëse duke përdorur vetëm HTML dhe CSS.
Të shkelësh
Pjesa 1 nga 2: Shkrimi i HTML
 Krijoni seksionin tuaj të navigimit. Normalisht ju përdorni nav> për shiritin e navigimit në të gjithë faqen e internetit, kokën> për seksionet më të vogla të lidhjeve që lidhen me faqe, ose div> nëse nuk duket se përshtatet asnjë opsion tjetër. Vendoseni këtë në një element div> kështu që të mund të rregulloni stilin si të kontejnerit ashtu edhe të vetë menusë.
Krijoni seksionin tuaj të navigimit. Normalisht ju përdorni nav> për shiritin e navigimit në të gjithë faqen e internetit, kokën> për seksionet më të vogla të lidhjeve që lidhen me faqe, ose div> nëse nuk duket se përshtatet asnjë opsion tjetër. Vendoseni këtë në një element div> kështu që të mund të rregulloni stilin si të kontejnerit ashtu edhe të vetë menusë. - div>
- nav>
- / nav>
- / div>
 Jepini secilit seksion një atribut të klasës. Ne do të përdorim atributin e klasës më vonë për të modifikuar stilin e këtyre elementeve me CSS. Jepni si enën ashtu edhe menunë atributin e tyre të klasës.
Jepini secilit seksion një atribut të klasës. Ne do të përdorim atributin e klasës më vonë për të modifikuar stilin e këtyre elementeve me CSS. Jepni si enën ashtu edhe menunë atributin e tyre të klasës. - div>
- nav>
- / nav>
- / div>
 Shtoni një listë të artikujve të menusë. Lista e parenditur (ul>) përmban artikujt e menusë kryesore (lista e artikujve li>), nëse përdoruesi lëviz miun mbi të, ai / ajo sheh menutë e zbritjes. Shtoni klasën "sqarim" në elementin tuaj të listës; ne do të arrijmë në këtë më vonë në spreadsheet CSS.
Shtoni një listë të artikujve të menusë. Lista e parenditur (ul>) përmban artikujt e menusë kryesore (lista e artikujve li>), nëse përdoruesi lëviz miun mbi të, ai / ajo sheh menutë e zbritjes. Shtoni klasën "sqarim" në elementin tuaj të listës; ne do të arrijmë në këtë më vonë në spreadsheet CSS. - div>
- nav>
- ul>
- li> Home / li>
- li> Punonjësit
- li> Kontaktoni
- / li>
- / ul>
- / nav>
- / div>
 Shtoni lidhje. Nëse këta artikuj të nivelit të lartë të menusë gjithashtu lidhen me faqet e tyre, tani mund të futni lidhjet. Lidhje me një spirancë inekzistente (të tilla si "#!"), Edhe nëse ato nuk lidhen me asgjë, kështu që kursori i përdoruesit do të duket ndryshe. Në këtë shembull, Kontakti nuk çon askund, por dy artikujt e tjerë të menusë bëjnë:
Shtoni lidhje. Nëse këta artikuj të nivelit të lartë të menusë gjithashtu lidhen me faqet e tyre, tani mund të futni lidhjet. Lidhje me një spirancë inekzistente (të tilla si "#!"), Edhe nëse ato nuk lidhen me asgjë, kështu që kursori i përdoruesit do të duket ndryshe. Në këtë shembull, Kontakti nuk çon askund, por dy artikujt e tjerë të menusë bëjnë: - div>
- nav>
- ul>
- li>>një href = "/">Shtëpi/ a>/ li>
- li>>a href = "/ Punonjësit">Anëtarët e stafit/ a>
- / li>
- li>>një href = "#!">Kontaktoni/ a>
- / li>
- / ul>
- / nav>
- / div>
 Krijoni nënlistë për artikujt zbritës. Pasi të jetë krijuar stili, këto lista formojnë menunë zbritëse. Vendosni listën në artikullin e listës që përdoruesi do të vendosë me miun. Shtoni një atribut të klasës dhe një lidhje ashtu si më parë.
Krijoni nënlistë për artikujt zbritës. Pasi të jetë krijuar stili, këto lista formojnë menunë zbritëse. Vendosni listën në artikullin e listës që përdoruesi do të vendosë me miun. Shtoni një atribut të klasës dhe një lidhje ashtu si më parë. - div>
- nav>
- ul>
- li> a href = "/"> Home / a> / li>
- li> a href = "/ Punonjësit"> Punonjësit / a>
- ul>
- li> a href = "/ borsato"> Marco Borsato / a> / li>
- li> a href = "/ titulaer"> Chriet Titulaer / a> / li>
- / ul>
- / li>
- li> a href = "#!"> Kontaktoni / a>
- ul>
- li> a href = "mailto: [email protected]"> Raporto një problem / a> / li>
- li> a href = "/ support"> Ndihma për klientin / a> / li>
- / ul>
- / li>
- / ul>
- / nav>
- / div>
Pjesa 2 nga 2: Shkrimi i CSS
 Hapni fletën tuaj të stileve CSS. Postoni një lidhje në fletën tuaj të stilit CSS në pjesën kryesore të dokumentit tuaj HTML nëse lidhja nuk është tashmë atje. Në këtë artikull, ne nuk do të mbulojmë bazat e CSS, të tilla si vendosja e një shkronje dhe ngjyra e sfondit.
Hapni fletën tuaj të stileve CSS. Postoni një lidhje në fletën tuaj të stilit CSS në pjesën kryesore të dokumentit tuaj HTML nëse lidhja nuk është tashmë atje. Në këtë artikull, ne nuk do të mbulojmë bazat e CSS, të tilla si vendosja e një shkronje dhe ngjyra e sfondit.  Shto kodin e sqarimit. Mos harroni të shtoni klasën "clearfix" në listën e menusë? Normalisht, elementët e menusë zbritëse kanë një sfond transparent, i cili lejon lëvizjen e elementeve të tjerë. Një përshtatje e thjeshtë me CSS mund ta zgjidhë këtë problem. Këtu është një rregullim i mirë dhe i shpejtë, megjithëse nuk do të funksionojë në Internet Explorer 7 dhe më herët:
Shto kodin e sqarimit. Mos harroni të shtoni klasën "clearfix" në listën e menusë? Normalisht, elementët e menusë zbritëse kanë një sfond transparent, i cili lejon lëvizjen e elementeve të tjerë. Një përshtatje e thjeshtë me CSS mund ta zgjidhë këtë problem. Këtu është një rregullim i mirë dhe i shpejtë, megjithëse nuk do të funksionojë në Internet Explorer 7 dhe më herët: - .pastrimi i qartë: pas {
- përmbajtja: "";
- ekran: tabela;
- }
 Krijoni modelin bazë. Me këtë kod mund të vendosni menunë tuaj në krye të faqes dhe të fshehni elementet zbritës. Kjo është shumë e thjeshtë me qëllim që të mund të përqendrohemi në kodin përkatës. Mund ta modifikoni më vonë me kod shtesë CSS, të tilla si mbushja dhe marzhi.
Krijoni modelin bazë. Me këtë kod mund të vendosni menunë tuaj në krye të faqes dhe të fshehni elementet zbritës. Kjo është shumë e thjeshtë me qëllim që të mund të përqendrohemi në kodin përkatës. Mund ta modifikoni më vonë me kod shtesë CSS, të tilla si mbushja dhe marzhi. - .nav-mbështjellës {
- gjerësia: 100%;
- sfondi: # 008B8B;
- }
- menyja .nav {
- pozicioni: relativ;
- shfaqja: bllok-inline;
- }
- . menuja e nëndheshme {
- pozicioni: absolut;
- ekran: asnjë;
- sfondi: # 555;
- }
 Bëni që artikujt zbritës të shfaqen kur vendosni miun mbi ta. Elementet në listën zbritëse janë vendosur tani që të mos shfaqen. Ja se si të bëni që një listë e plotë të shfaqet sa më shpejt që të rrini pezull mbi "prindin":
Bëni që artikujt zbritës të shfaqen kur vendosni miun mbi ta. Elementet në listën zbritëse janë vendosur tani që të mos shfaqen. Ja se si të bëni që një listë e plotë të shfaqet sa më shpejt që të rrini pezull mbi "prindin": - .nav-menu ul li: hover> ul {
- ekran: bllok;
- }
- Shënim - nëse menu të tjera fshihen në artikujt e menusë në menunë zbritëse, vetitë e shtuara këtu do të vlejnë për të gjitha menutë. Nëse dëshironi që stili të zbatohet vetëm në nivelin e parë të menusë zbritëse, përdorni ".nav-menu> ul" në vend.
 Tregoni me një shigjetë se ka një menu zbritëse. Dizenjuesit e uebit normalisht tregojnë me një shigjetë poshtë se një element hap një menu zbritëse. Ky kod shton atë shigjetë në çdo element në menunë tuaj:
Tregoni me një shigjetë se ka një menu zbritëse. Dizenjuesit e uebit normalisht tregojnë me një shigjetë poshtë se një element hap një menu zbritëse. Ky kod shton atë shigjetë në çdo element në menunë tuaj: - menuja .nav> ul> li: pas {
- përmbajtja: " 25BC"; / * i shpëtoi unikodit për shigjetën poshtë * /
- madhësia e shkronjave: .5em;
- ekran: bllok;
- pozicioni: absolut;
- }
- Shënim - Rregulloni pozicionin e shigjetës me vetitë lart, poshtë, djathtas ose majtas.
- Shënim - Nëse jo të gjithë artikujt e menusë tuaj kanë zbritës, mos e ndryshoni pamjen e të gjithë menusë së klasës. Në vend të kësaj, shtoni një klasë tjetër (siç është dropdown) në secilin element li ku dëshironi një shigjetë. Referojuni asaj klase në kodin e mësipërm.
 Rregulloni mbushjen, sfondin dhe vetitë e tjera. Menuja duhet të funksionojë tani, por ende nuk është shumë e bukur. Me vetitë në CSS mund të personalizoni se si duket secila klasë ose element dhe ku ndodhen.
Rregulloni mbushjen, sfondin dhe vetitë e tjera. Menuja duhet të funksionojë tani, por ende nuk është shumë e bukur. Me vetitë në CSS mund të personalizoni se si duket secila klasë ose element dhe ku ndodhen.
Këshilla
- Nëse dëshironi të shtoni një menu zbritëse në një formë, është shumë e lehtë në HTML5 me elementin të zgjedhur>.
- Lidhja a href = "#"> rrotullohet në krye të faqes dhe një lidhje që tregon një spirancë inekzistente, siç është href = "#!">, Nuk lëviz. Nëse kjo ndihet shumë e lëngshme, mund të ndryshoni se si duket kursori me CSS.
- Kur kopjoni dhe ngjisni kodin e shembullit, hiqni të gjitha plumbat.