Autor:
Clyde Lopez
Data E Krijimit:
17 Korrik 2021
Datën E Azhurnimit:
1 Korrik 2024

Përmbajtje
Ky artikull do t'ju tregojë se si të vendosni lartësinë dhe gjerësinë e një imazhi në HTML.
- Atributi "gjerësi" përcakton gjerësinë e figurës (në piksele).
- Atributi "lartësi" përcakton lartësinë e figurës (në piksele).
- Në HTML4.01, lartësia mund të vendoset në pixel ose si përqindje, por në HTML5, vetëm në pixel.
Hapa
 1 Hapni skedarin HTML. Për shembull, hapni skedarin default.html.
1 Hapni skedarin HTML. Për shembull, hapni skedarin default.html.  2 Shtoni rreshtin e mëposhtëm në kodin tuaj HTML.
2 Shtoni rreshtin e mëposhtëm në kodin tuaj HTML.- img src = "imagefile.webp" alt = "Imazh" height = "42" width = "42">
- src përmban rrugën drejt skedarit grafik (foto).
- në alt, madhësia e figurës është vendosur.
 3 Zëvendësoni vlerat e atributeve të lartësisë dhe gjerësisë me vlerat tuaja të dëshiruara. Për shembull, si kjo: lartësia = "19" gjerësia = "20"
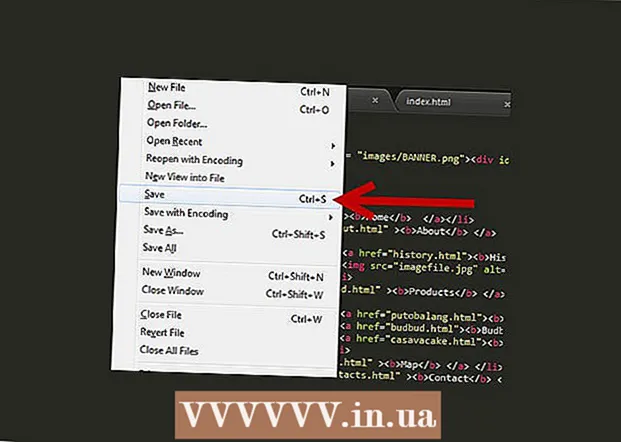
3 Zëvendësoni vlerat e atributeve të lartësisë dhe gjerësisë me vlerat tuaja të dëshiruara. Për shembull, si kjo: lartësia = "19" gjerësia = "20"  4 Ruani skedarin dhe hapeni atë në çdo shfletues uebi. Bëni këtë për të kontrolluar sesi është ndryshuar madhësia e figurës. Atributi "gjerësi" mbështetet nga të gjithë shfletuesit kryesorë (Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer).
4 Ruani skedarin dhe hapeni atë në çdo shfletues uebi. Bëni këtë për të kontrolluar sesi është ndryshuar madhësia e figurës. Atributi "gjerësi" mbështetet nga të gjithë shfletuesit kryesorë (Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer).
Këshilla
- Vendosni gjithmonë lartësinë dhe gjerësinë e figurës. Pra, kur faqja është e ngarkuar, hapësira i rezervohet fotografisë. Përndryshe, shfletuesi nuk do të dijë madhësinë e figurës dhe nuk do të rezervojë hapësirë, duke shkaktuar që faqosja e faqes të ndryshojë me ngarkimin e faqes.
- Nëse madhësia e imazhit të madh zvogëlohet duke përdorur atributet "lartësi" dhe "gjerësi", përdoruesi do të ngarkojë imazhin e madh (edhe nëse duket i vogël në faqe). Prandaj, ju rekomandojmë që së pari të ndryshoni madhësinë e figurës në një redaktues grafik.