
Përmbajtje
Kjo wikiHow ju mëson se si të përqëndroni tekstin në një faqe në internet HTML. Ne përdorim CSS (Fletët e stilit Cascading ose fletët e stilit) për këtë. Ne kemi përdorur për të qendrës në HTML duke përdorur qendra>etiketoni, por kjo nuk funksionon më në shumicën e shfletuesve.
Të shkelësh
Metoda 1 nga 2: Përdorimi i CSS
 Hapni skedarin e tekstit në të cilin përshkruani stilet tuaja. Tani qendra>etiketa nuk përdoret më, krijoni një element të ri në këtë skedar që do të përqendrojë tekstin në zona të caktuara të dokumentit tuaj HTML. Nëse nuk keni një skedar të veçantë CSS, kodet janë në krye të dokumentit HTML midis etiketave "style>" dhe "/ style>".
Hapni skedarin e tekstit në të cilin përshkruani stilet tuaja. Tani qendra>etiketa nuk përdoret më, krijoni një element të ri në këtë skedar që do të përqendrojë tekstin në zona të caktuara të dokumentit tuaj HTML. Nëse nuk keni një skedar të veçantë CSS, kodet janë në krye të dokumentit HTML midis etiketave "style>" dhe "/ style>". - Si stili>- dhe / stili>etiketat nuk janë akoma atje, mund t'i vendosni direkt nën trupi>etiketoni në mënyrën vijuese:
! DOCTYPE html> html> trupi> stili> / stili>
 Krijoni një klasë që përqendron tekstin. div>tag tregon dokumentin tuaj HTML se cilit pjesë specifike i përket kjo klasë. Shkruani sa vijon midis etiketave "style", sigurohuni që të klikoni dy herë ↵ Hyni pas rreshtit të parë:
Krijoni një klasë që përqendron tekstin. div>tag tregon dokumentin tuaj HTML se cilit pjesë specifike i përket kjo klasë. Shkruani sa vijon midis etiketave "style", sigurohuni që të klikoni dy herë ↵ Hyni pas rreshtit të parë: div.a {}
 Shtoni rreshto tekstinpronë. Lloji rreshtimi i tekstit: qendra; midis mbajtëseve në div.a-seksioni. "Header" tani duket kështu:
Shtoni rreshto tekstinpronë. Lloji rreshtimi i tekstit: qendra; midis mbajtëseve në div.a-seksioni. "Header" tani duket kështu: ! DOCTYPE html> html> body> style> div.a {text-align: center; } / stili>
 Shtoni atë të saktën divshënoni në tekstin që dëshironi të përqendroni. Ju e bëni këtë përmes div>etiketoni sipër këtij teksti dhe mbylljen e tij me një / div>shëno poshtë këtij teksti. Për shembull, nëse doni të vendosni një titull dhe paragrafin poshtë tij, duket kështu:
Shtoni atë të saktën divshënoni në tekstin që dëshironi të përqendroni. Ju e bëni këtë përmes div>etiketoni sipër këtij teksti dhe mbylljen e tij me një / div>shëno poshtë këtij teksti. Për shembull, nëse doni të vendosni një titull dhe paragrafin poshtë tij, duket kështu: div> h1> Mirësevini në uebfaqen time / h1> p> Kjo faqe në internet është kryesisht për të siguruar informacion në lidhje me gjërat. / p> / div>
 Përdorni div.aetiketo për të përqendruar elementët e tjerë. Kur dëshironi të vendosni në qendër një element tjetër, siç është përmbajtja midis etiketave p> / p> dhe h2> / h2>), ju shkruani div> për këtë element dhe / div> me pas Meqenëse e keni përcaktuar tashmë "div.a" si kodin CSS në qendër, këto elemente tani janë gjithashtu të përqendruara.
Përdorni div.aetiketo për të përqendruar elementët e tjerë. Kur dëshironi të vendosni në qendër një element tjetër, siç është përmbajtja midis etiketave p> / p> dhe h2> / h2>), ju shkruani div> për këtë element dhe / div> me pas Meqenëse e keni përcaktuar tashmë "div.a" si kodin CSS në qendër, këto elemente tani janë gjithashtu të përqendruara. stili> div.a {rreshtimi i tekstit: qendra; } / style> div> h2> Donacionet janë të mirëseardhura / h2> p> ju lutem / p> / div>
 Kontrolloni dokumentin tuaj. Edhe pse teksti në faqen tuaj është natyrisht i ndryshëm, ai duhet të duket diçka e tillë:
Kontrolloni dokumentin tuaj. Edhe pse teksti në faqen tuaj është natyrisht i ndryshëm, ai duhet të duket diçka e tillë: ! DOCTYPE html> html> body> style> div.a {text-align: center; } / style> div> h1> Mirësevini në faqen time në internet / h1> p> Kjo faqe në internet është kryesisht për të siguruar informacion në lidhje me gjërat. / p> / div> div> h2> Donacionet janë të mirëseardhura / h2> p> ju lutem / p> / div> / trupi> / html>
Metoda 2 nga 2: Përdorimi i etiketës "center" në HTML
- Hapni dokumentin tuaj HTML. Kjo metodë përshkruan mënyrën e përdorimit të vjetëruar qendra>etiketë Kjo metodë mund të funksionojë ende në një numër shfletuesish, por është më mirë të mos mbështeteni shumë në të.
 Gjeni tekstin që dëshironi të përqendroni. Shkoni poshtë dokumentit tuaj derisa të gjeni titullin, paragrafin ose tekstin tjetër që dëshironi të përqendroni.
Gjeni tekstin që dëshironi të përqendroni. Shkoni poshtë dokumentit tuaj derisa të gjeni titullin, paragrafin ose tekstin tjetër që dëshironi të përqendroni.  Vendosni etiketën "qendra" në të dy anët e tekstit. Kodi duket kështu qendra> teksti / qendra>. Këtu, "teksti" është teksti që do të përqendrohet. Nëse ka etiketa të tjera në këtë tekst, të tilla si "p> / p>" para një paragrafi, vendosni etiketat "qendër" jashtë etiketave ekzistuese.
Vendosni etiketën "qendra" në të dy anët e tekstit. Kodi duket kështu qendra> teksti / qendra>. Këtu, "teksti" është teksti që do të përqendrohet. Nëse ka etiketa të tjera në këtë tekst, të tilla si "p> / p>" para një paragrafi, vendosni etiketat "qendër" jashtë etiketave ekzistuese. qendra> h1> Mirësevini në uebfaqen time / h1> / qendra> qendra> Bëni veten rehat! / qendër>
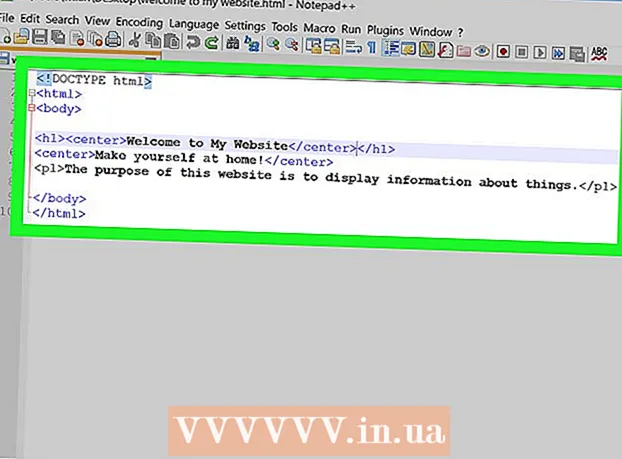
 Kontrolloni dokumentin tuaj HTML. Duhet të duket diçka e tillë:
Kontrolloni dokumentin tuaj HTML. Duhet të duket diçka e tillë: ! DOCTYPE html> html> trupi> h1> qendra> Mirësevini në uebfaqen / qendrën time> / h1> qendra> Bëni më të lehtë për veten tuaj! / Center> p1> Kjo faqe në internet është kryesisht për të siguruar informacion në lidhje me gjërat. / P1> / trupi > / html>



